
Design comparison
SolutionDesign
Solution retrospective
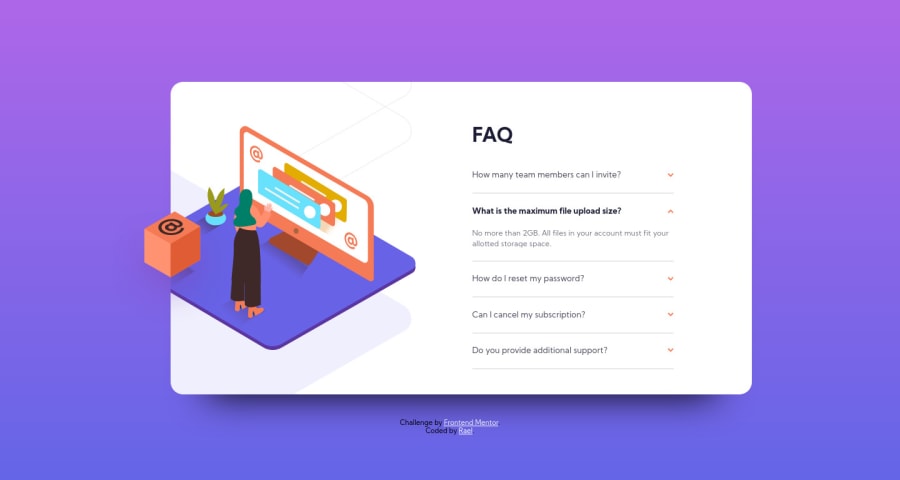
Does anyone know how to get the box-shadow right? I'm not satisfied with the solution I came up with regarding the bottom shadows and I also noticed that the cube also seems to have it's own shadow that spills into the original image. I tried quite a few things but didn't manage to get just like in the original design.
Does anyone have any ideas how to manage those?
Any advice would be much apreciated, thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
