
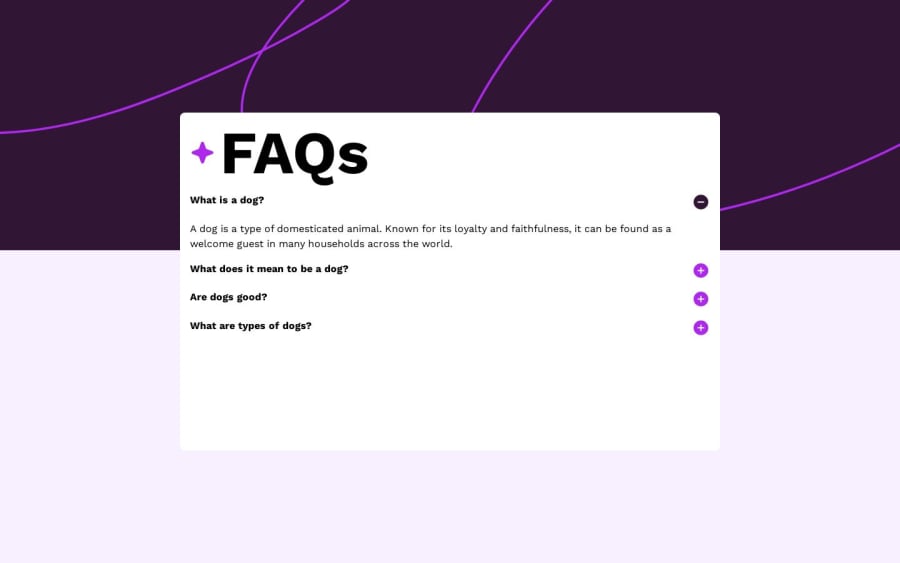
Design comparison
Community feedback
- @ArafAfifPosted 10 months ago
Your js code is too large. You can modify your code like this:
function plusContain(pId, imgId){ let paragraph = document.getElementById(pId); paragraph.classList.toggle('paragraph');
let image = document.getElementById(imgId); let currentSrc = image.getAttribute('src'); // Check the current source and toggle to the other image let toggleImg = currentSrc === 'images/icon-plus.svg' ? image.setAttribute('src', 'images/icon-minus.svg') : image.setAttribute('src', 'images/icon-plus.svg'); return toggleImg;} document.getElementById('btn1').addEventListener('click', function(){ plusContain('p1', 'btn1_img'); }); document.getElementById('btn2').addEventListener('click', function(){ plusContain('p2', 'btn2_img'); }); document.getElementById('btn3').addEventListener('click', function(){ plusContain('p3', 'btn3_img'); }); document.getElementById('btn4').addEventListener('click', function(){ plusContain('p4', 'btn4_img'); });
After you modify your js code into this code your js file will be short.
0@nabinkatwal7Posted 10 months ago@ArafAfif Thank you for your feedback! Although I would like to point out that the solution is implemented in React so it is more efficient to use hooks rather than going in with plain JS. Also, about having code short, it really doesn't matter as long as the functionality and logic is correct (This is my personal opinion tho).
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
