
Design comparison
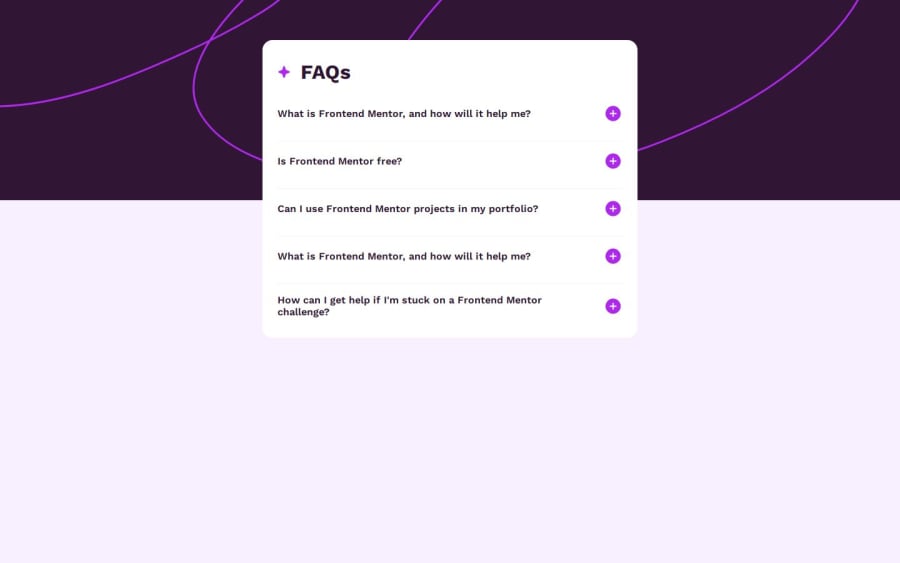
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I challenged myself to build the entire feature using only CSS with the and tags. It was a bit tricky, but I managed to make it work, thanks to the insights I found in Gustavo Alexandrino's post. His guide was instrumental in helping me fully animate the elements without relying on JavaScript.
What challenges did you encounter, and how did you overcome them?The main challenge was understanding how the CSS attribute selector works and how to apply it in a real-life scenario. After some reading and experimenting, I finally figured out how to make everything work.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
