
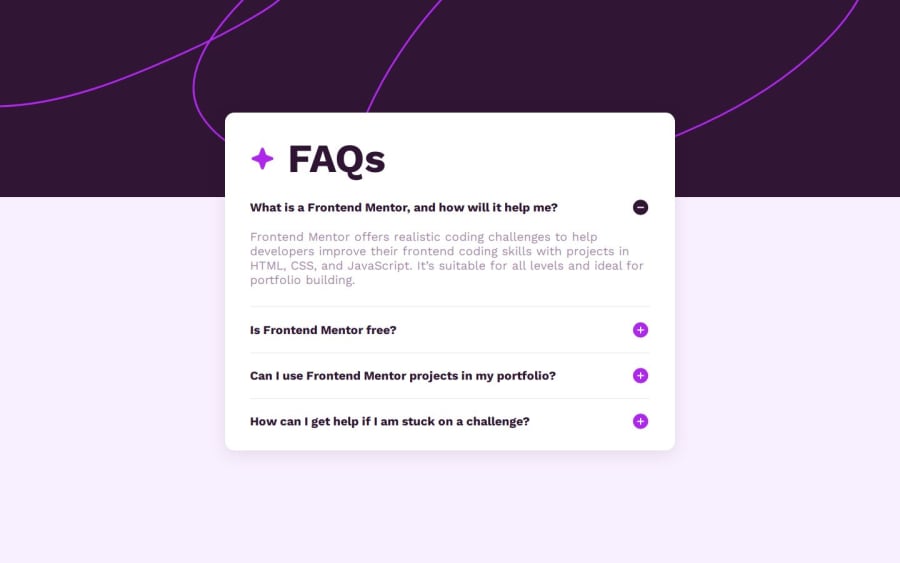
FAQ accordion solution using flex box and responsive web design.
Design comparison
Solution retrospective
I am happy to finally finish my first frontend challenge as a newbie. Honestly, i would love to know how i can optimize my code without too much stress. I used codepen as a platform for my coding so i am hoping to use Visual Studio code next time if possible. Any suggestions will also help.
What challenges did you encounter, and how did you overcome them?My major issue was dealing with the presentation of two designs as i progressed from the desktop ves to the mobile ves design. I treid my best to implement that process in html but later found out i could use javascript instead(I intentionally decide not to use any javascript at all). Got help from AI and boom,it worked!
What specific areas of your project would you like help with?I will be really grateful if i was trained more in the dimensioning aspect of css. I have read and watched various videos but can't get the hang of it properly. When to use %, px, rem and em is making things slightly complicated for me. Although i managed well, it will be great if i could utilize them better.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
