
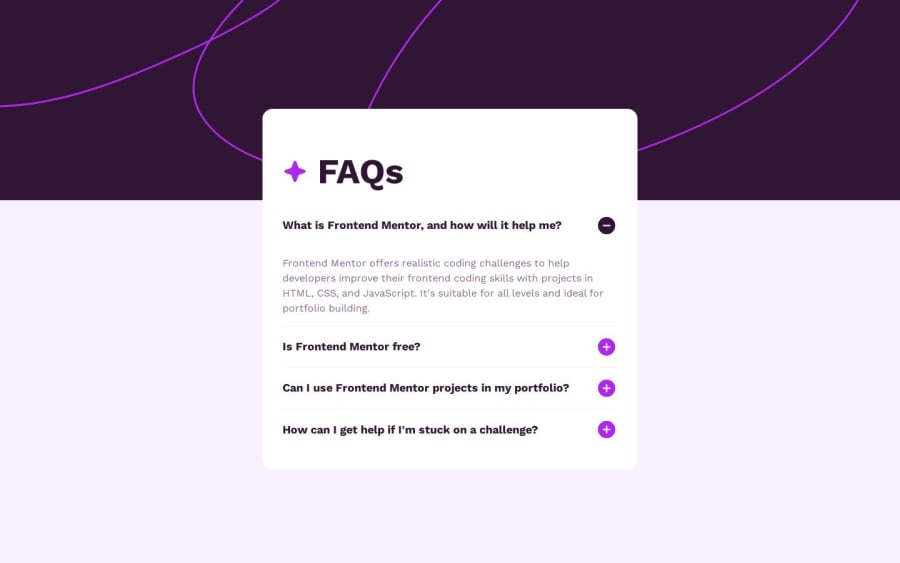
FAQ Accordion | HTML | CSS | JS | Accessibility
Design comparison
Community feedback
- @Andro87Posted 8 months ago
Hello @AnaCarol2001!
Great job on finishing this challenge!
I'd suggest including some ARIA attributes such as aria-expanded (which indicates whether the content is visible) and aria-controls (which links the element to the content).
I hope this advice will help you improve your coding skills!
Happy coding!!!
0@AnaCarol2001Posted 8 months agoHey @Andro87! Thank you for taking the time to give this advice!
Regarding the
aria-expandedandaria-controls, I have included them dynamically with JS because I tried using a Progressive Enhancement workflow. In the case of this project, if the JS fails, there will be no hidden areas or elements to interact, which makes these arias directly in the HTML file unnecessary.Building a resilient frontend using progressive enhancement - GOV.UK
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
