
FAQ Accordion Card - Responsive using HTML, CSS, and JS
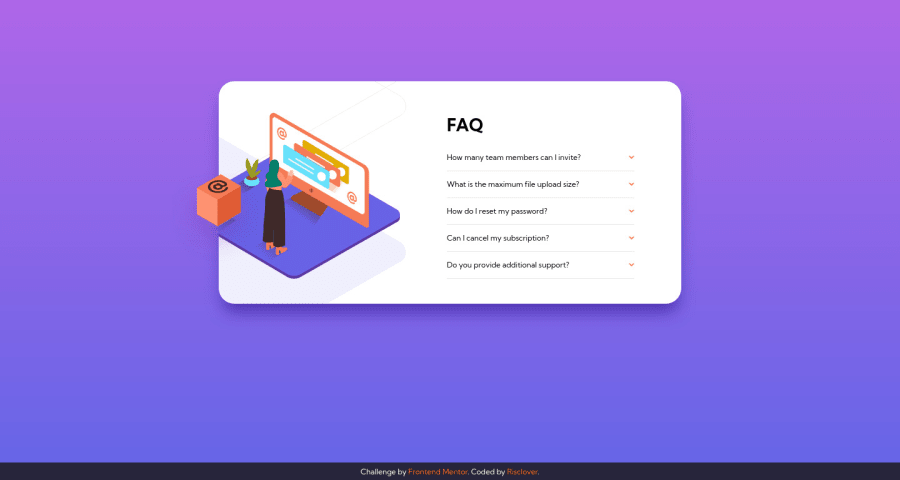
Design comparison
Solution retrospective
As always, feedback is much appreciated!
This took a little longer for everything to come together, but near the end, I got on a roll where I was able to figure out nearly all of the more difficult aspects pretty quickly (the images in desktop mode, the arrows turning upside down when you click on a question, etc). I'm glad I got to practice some JavaScript!
As a side note, I'm using a TV as an external monitor because my laptop screen is broken. Unfortunately, that means that sometimes my projects can look smaller to you guys than it does to me. My proportions are correct on my end, but I'm afraid that everything translates to be a bit small for everyone else. I have to figure that out. -_-
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
