
Design comparison
Solution retrospective
Very good challenge, I feel that I lacked many things to improve but I think it is a good solution. If you have any correction, please do not hesitate to comment, I am learning and every grain of sand counts for me.
Community feedback
- @nelsonleonePosted almost 2 years ago
HELLO......congrats on completing this challenge, well done🎊 🎊 I have some tips on how you can write neater and less code , you can improve your solution , or work better on the next one.
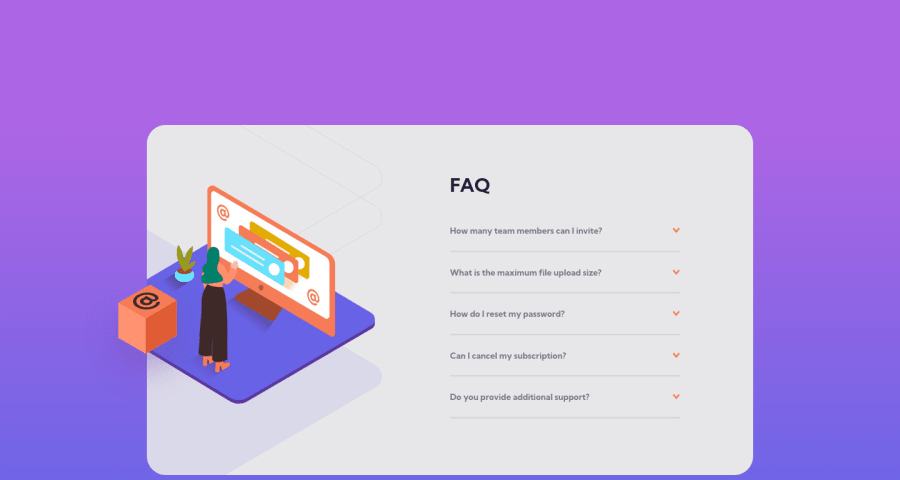
The Faq , can be done using the <dl><dt>``<dd> tags for accessibility purposes.
Based on your question and your solution(how you did it) You can use buttons to create the questions, the arrow doesn't need to be the toggle , it's just for design purposes mainly.
And other than creating a DomList of elements, just get the classes of the questions and answers.
Then use a loop to display what you want to display.
const questions = document.queryselectorAll('.question') const answers = document.querySelectorAll('.answers') questions.forEach((question,index) ,() => { question.addEventlister('click',() => { answer[index].style.display ="block" } })The index simply means the index in which the button(question causing the click event is) the answer in that same index should do your task
Hope this comment was helpful and made meaning to you Have fun coding
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
