
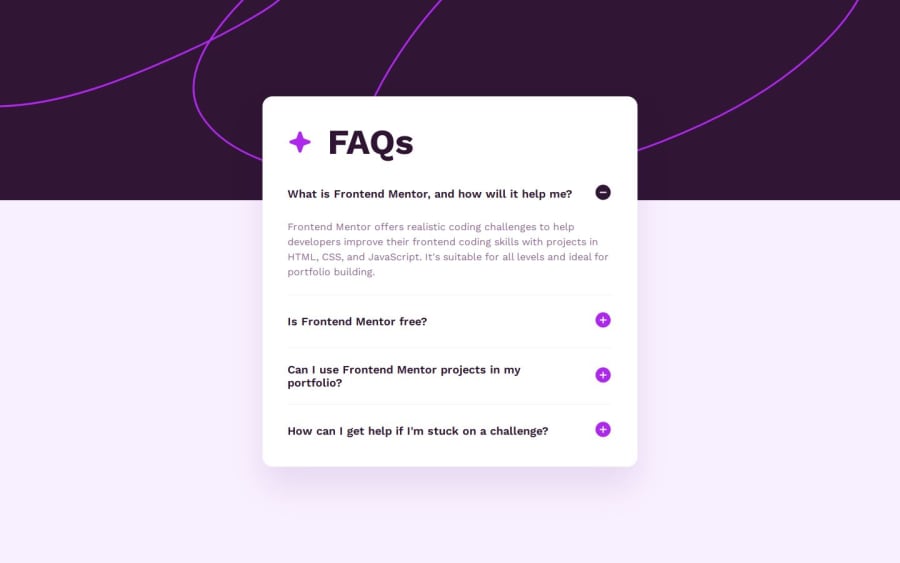
FAQ accordion - CSS only, semantic HTML, and keyboard accessibility
Design comparison
Solution retrospective
This one was a ton of fun. After looking around a bit about how to implement a CSS only accordion, I finally stumbled across the element, which was perfect for the job. Semantically appropriate, accessible, and easy to implement.
I am a little confused about why I'm getting some HTML validator errors by using the name attribute in the details elements. Can anyone help me figure out what I did wrong? Seems to me like I am using the name attribute in the appropriate way. But maybe I am missing something? 🤔
Community feedback
- @YacoubDweikPosted 6 months ago
Hey Eli! I must say that I've learned something new from you today man! I couldn't imagine that there's an HTML element called details can do all this magic! Thanks and keep coding man!
1 - @KapteynUniversePosted 6 months ago
Nice job. I did this one without JS too. I didn't know name attribute back then, stole it :D
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
