
Submitted over 1 year ago
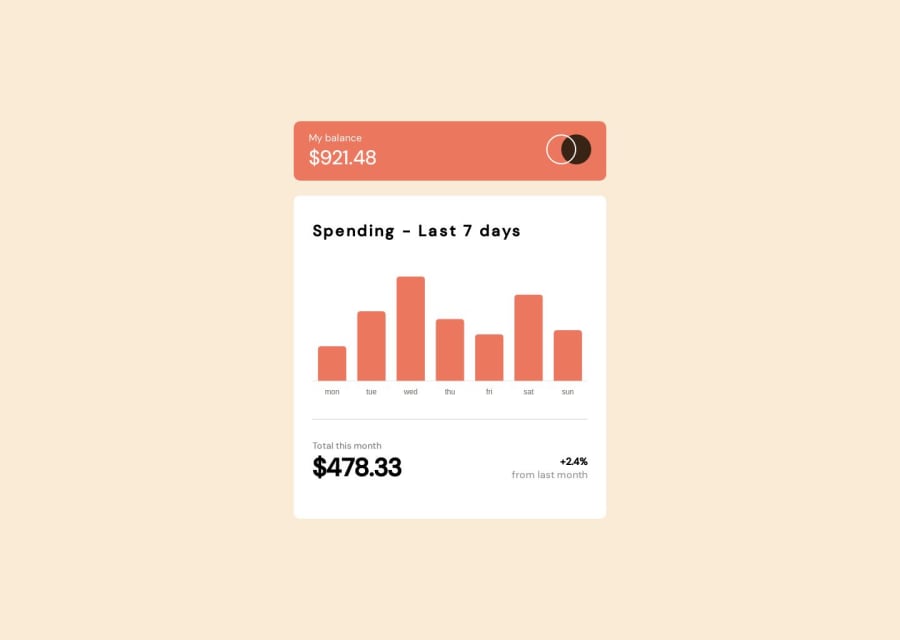
Expenses component | React | Sass | ChartJs
#react#sass/scss#chart-js
@Maxv1z
Design comparison
SolutionDesign
Solution retrospective
The design replication was pretty simple here, however I've done some other hard staff, like using ChatJs for the first time, what helped me a lot and also did a good job of expending my knowledges about existing libraries on js.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
