
Design comparison
SolutionDesign
Solution retrospective
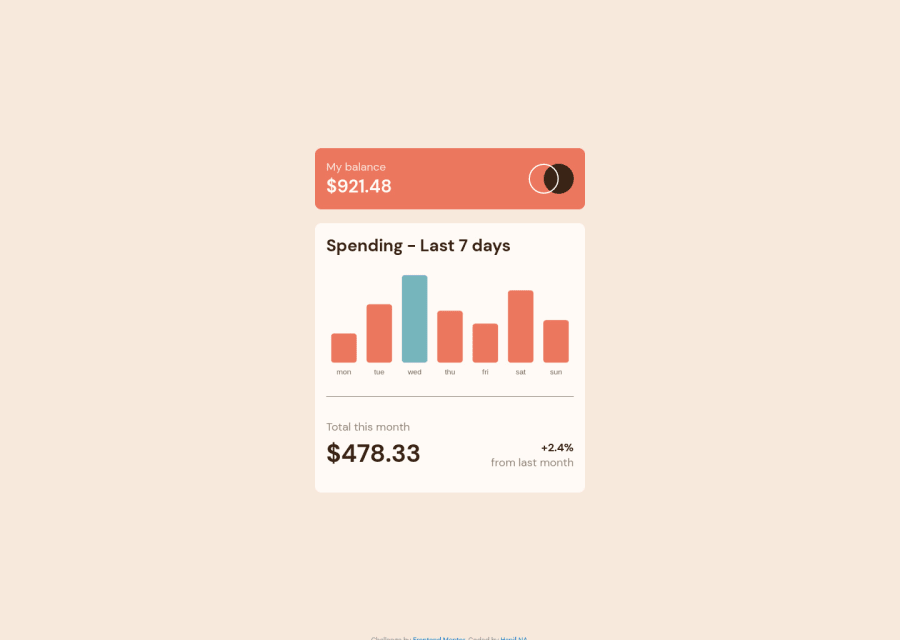
Hey Everyone 👋, This is my first time try chart js and i learn a lot about it. So Feel Free to share your thought about this solution and leave it a comment!! Thank you!🙌
Community feedback
- @fazzaamiarsoPosted about 2 years ago
Hi Hanif! Great Work!
Just a quick tip. You can use ternary operator for conditional and make sure you use strict equal
===for comparing values, so that the value not coerced.colors.push( index === highest ? '#76b5bc' : '#ec775f' );I hope it helps! Cheers!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
