
Submitted almost 3 years ago
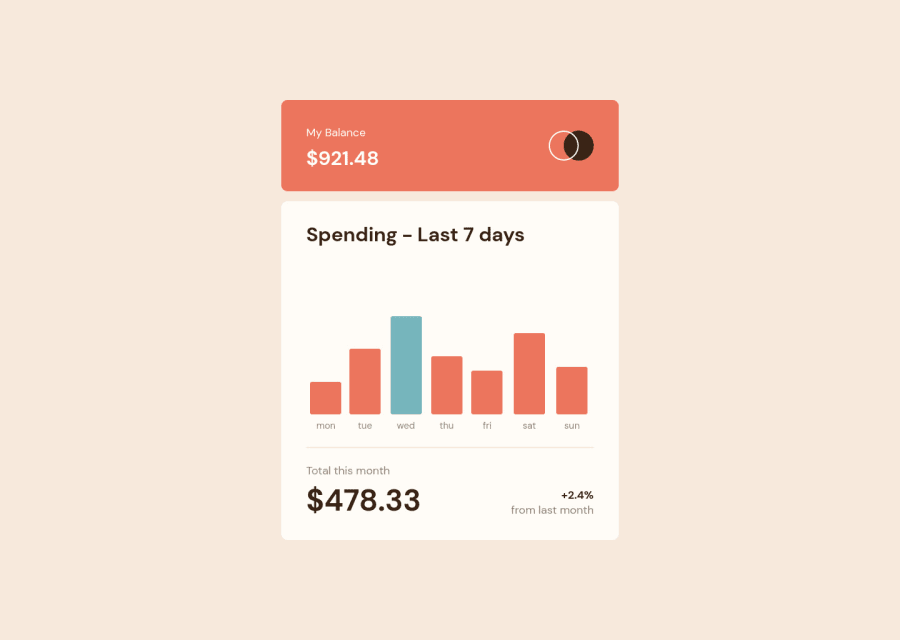
Expenses Chart with React Js, styled components
#react#styled-components
P
@waldekglaz
Design comparison
SolutionDesign
Solution retrospective
Another part of my React education
Problem
Couldn't figure out how display only one related popup div after mouse click 🥺, so after click all "amount" divs are visible.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
