
Design comparison
SolutionDesign
Solution retrospective
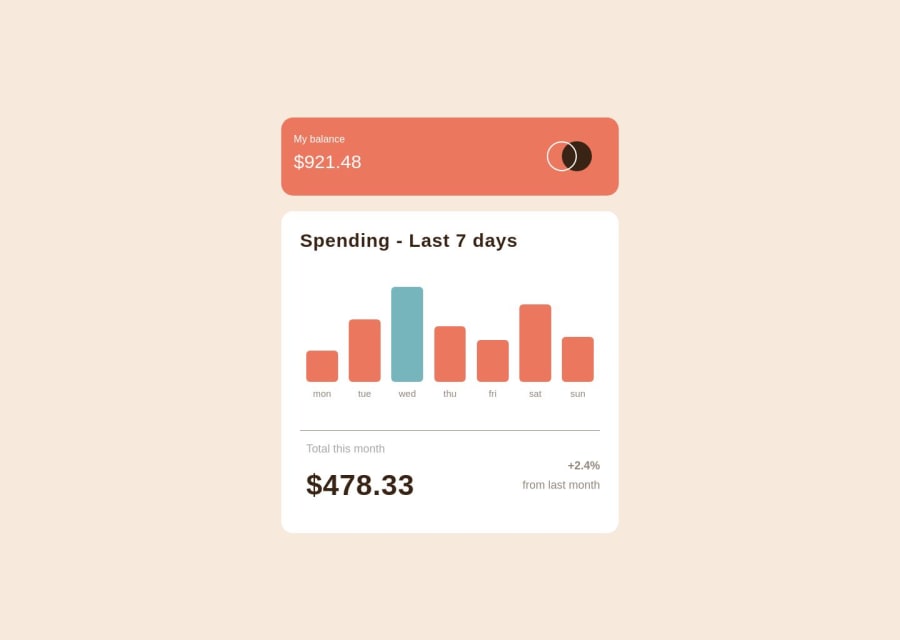
Expenses chart no JS only CSS and HTML
Community feedback
- @josuez2006Posted 12 months ago
Great solution though! It works. I didn't know that I could use a data attribute on a tag and use it for the content of the after pseudo-element. With that idea, I could build cleaner js code.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
