
Submitted over 2 years ago
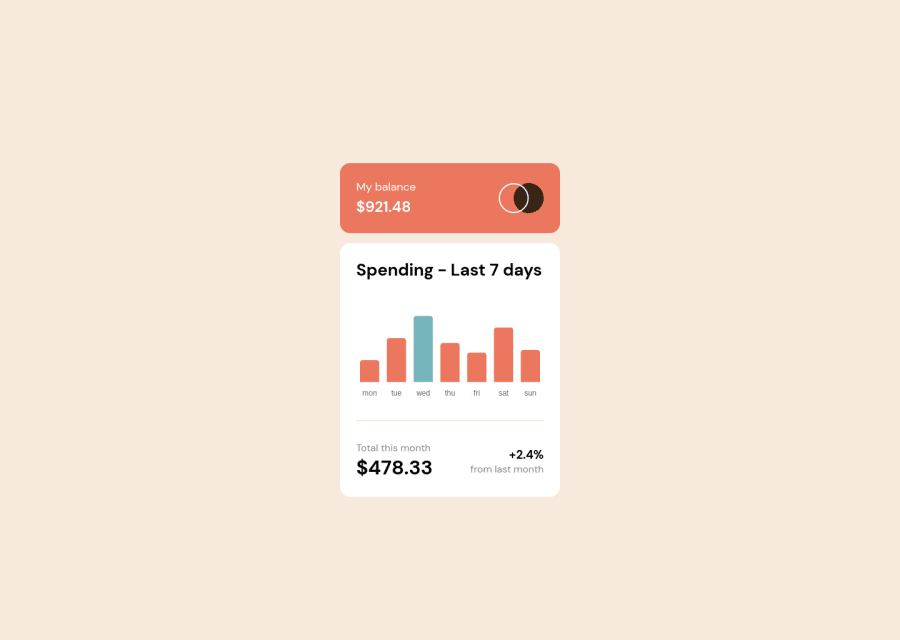
Expenses Chart - HTML CSS & JavaScript / Chart.js
@ABaker14791
Design comparison
SolutionDesign
Solution retrospective
Few problems still to solve.
- border-radius only on top of bars
- hover tag not same as design
Community feedback
- @seanred360Posted over 2 years ago
I fixed the 'border-radius only on top of bars' issue. You needed to add a
borderSkippedproperty to thedataSetsobject. The default is true, but you need it to be set to false. Look at the example herehttps://www.chartjs.org/docs/3.4.1/samples/bar/border-radius.html. I made a pull request on your GitHub herehttps://github.com/ABaker14791/Expenses-Chart-FE-Mentor/pull/1. You can view the changes and merge it to your code if you wish.Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
