
Submitted 6 months ago
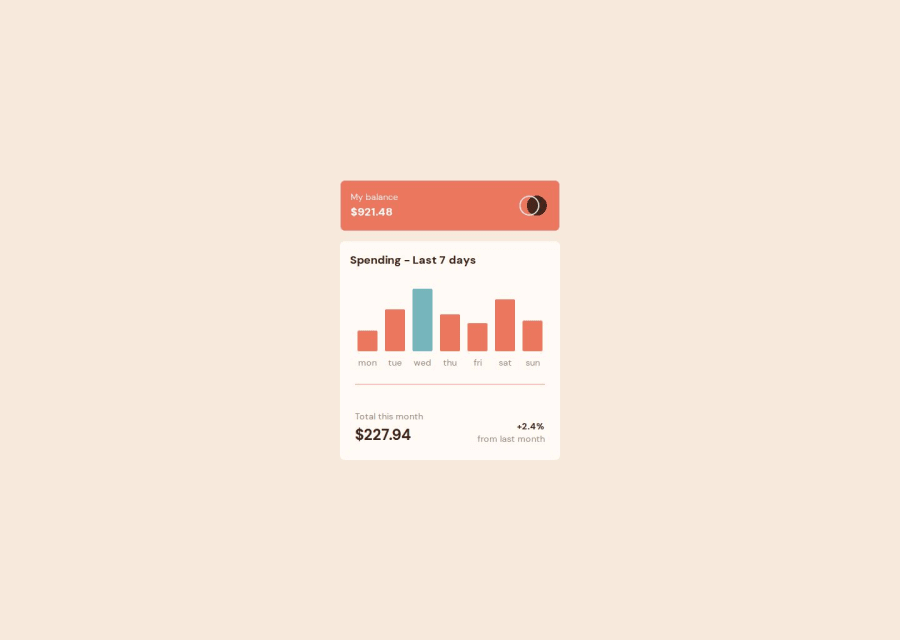
Expenses chart components created by Reactjs, Nextjs.
@taylanacikgoz
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
- Using component structure and props always helps me to generate cleaner code.
- I used dynamically calculated this week's total from the chart instead of this month's total.
- Alignment of the columns in the horizontal and giving them a specific height struggled me during the styling.
- I used basic logic and functions for the column heights.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
