
Design comparison
Solution retrospective
Hi,
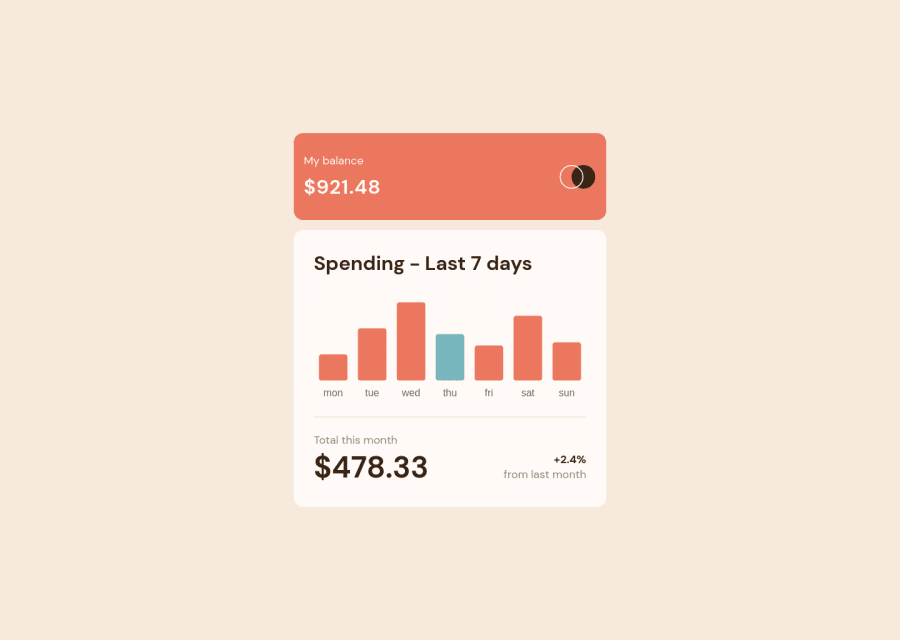
Great challenge! I decided to use chart.js to build the solution. It's my first time using this library and I can say it's really cool, highly recommended! As the graph is a <canvas> element I've added aria-role and aria-label via javascript to make sure the solution is accessible.
As always, feedback is welcome! Cristina
Community feedback
- @johnny064Posted about 2 years ago
Good job. Much learn from your JS. Is it some kind of library (chart.js) or did you build it from scratch?
Just one suggestion I think. You always use header tags sequentially like:
<h1> <h2> <h3> <h4> <h5> <h6>It is good practice for accessibility and SEO for the future.
But thanks a lot CRISTINA @cr1deg0.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
