Submitted over 3 years agoA solution to the Expenses chart component challenge
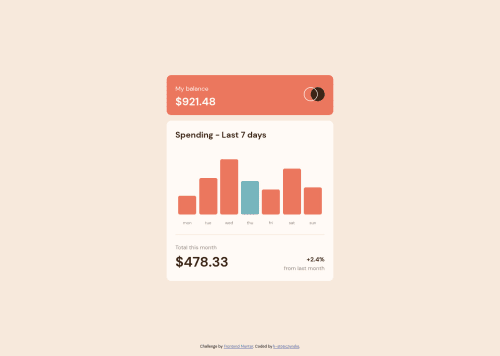
expenses chart component vanilla JS and Sass
@k-stopczynska

Solution retrospective
Hi,
Two problems with this one:
- it is responsive but on developer mode when I resize resolution- I have to reload the page to see it properly.
- Have no idea what is cousing the amount span to justify to the left instead of center. It's centered when I don't give them a width but then you can't see full amount. How can I fix it?
Of course any feedback on JS is also welcomed:) I'm not a fan of inline styling but it seemed appropriate here in this few cases.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on szam's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord