
Submitted almost 2 years ago
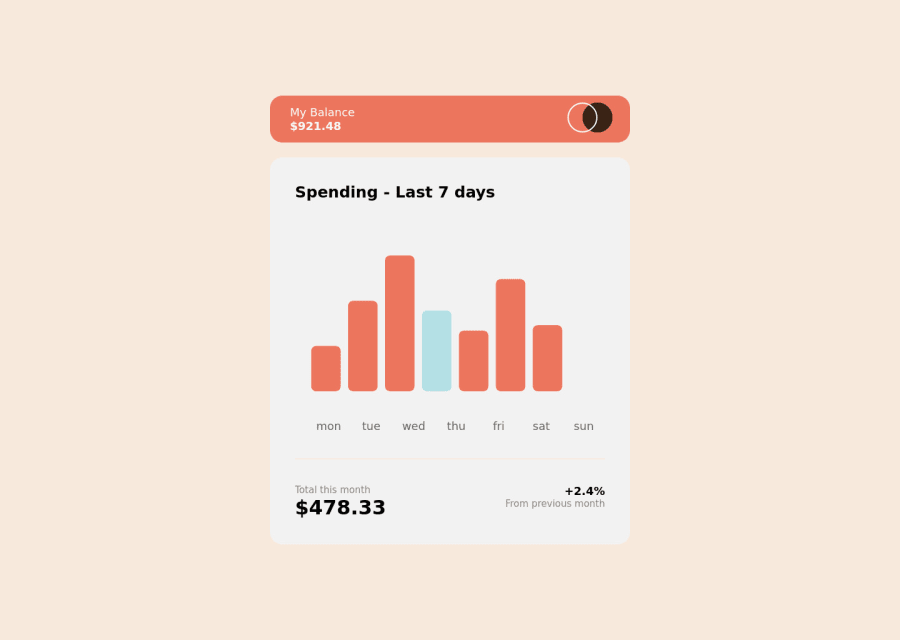
Expenses Chart Component using React and Rechart JS
@djlisko01
Design comparison
SolutionDesign
Community feedback
- @djlisko01Posted almost 2 years ago
Hello all, does anyone have experience with Rechart JS with React? I tried making the graph with that. However, I noticed some issues with the hover (if the mouse moves too fast). The second issue is that it doesn't get "<svg> elements with an img role must have an alternative text," which I'm not sure what to do since the Rechart API generated this.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
