
Submitted over 2 years ago
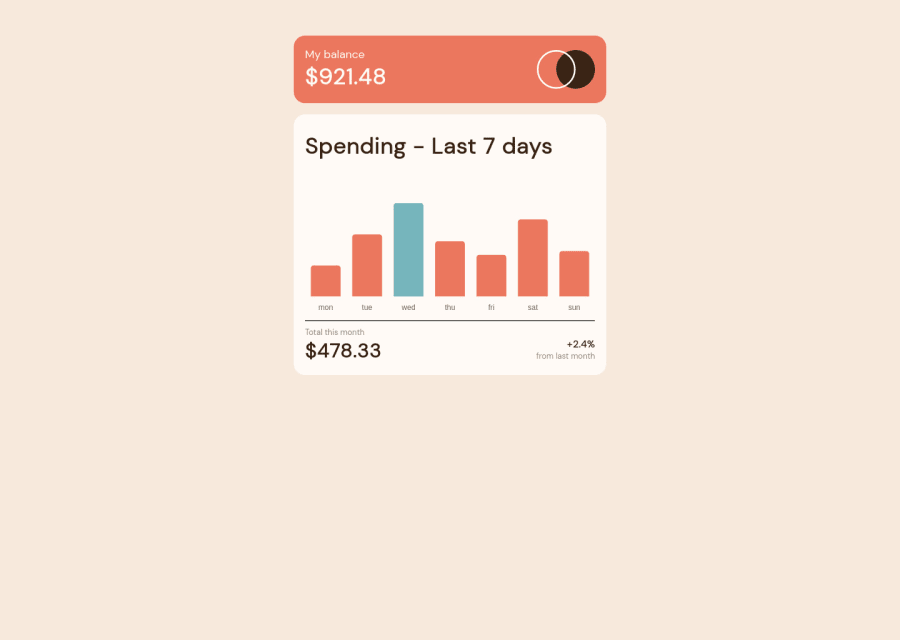
Expenses chart component using fetch and chartjs
#chart-js#fetch
@NN-NT-TN
Design comparison
SolutionDesign
Solution retrospective
Any suggestion to make my CSS better? Is there a different way to load json aside from fetch?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
