
Design comparison
SolutionDesign
Solution retrospective
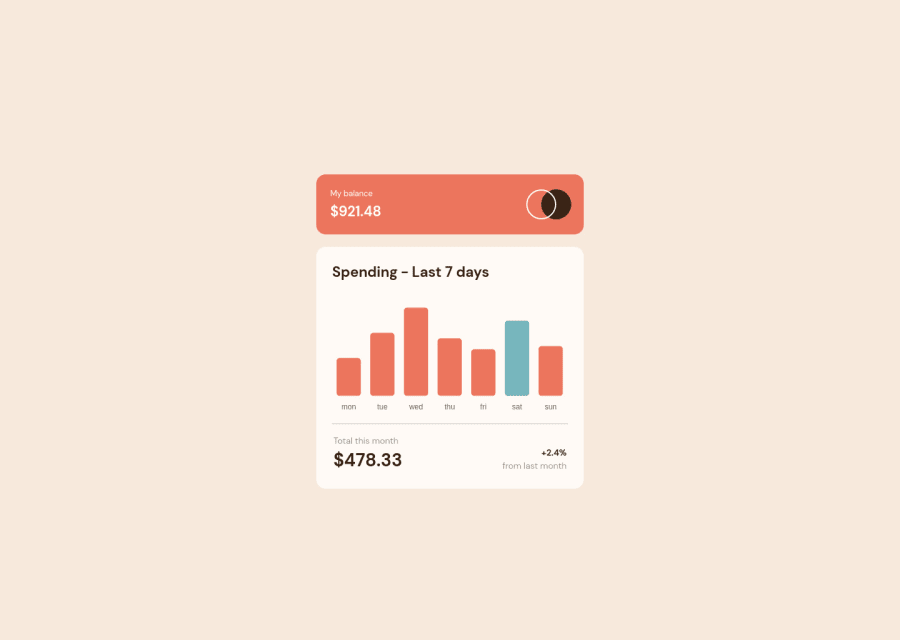
#Chart.Js
Took me around 5-6 hours including time to learn Chart.Js
Community feedback
- @winninggodspowerPosted almost 3 years ago
Yeah. I also used chart.js l.. but how did you get rid of the graph behind the chart??
0@theritikshahPosted almost 3 years ago@winninggodspower options :{ scales: { x: { grid: { borderColor: "transparent", display: false, } }, y: { display: false, }, }, }
1@winninggodspowerPosted almost 3 years ago@theritikshah Thanks!!. I'll apply it.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
