
Design comparison
Solution retrospective
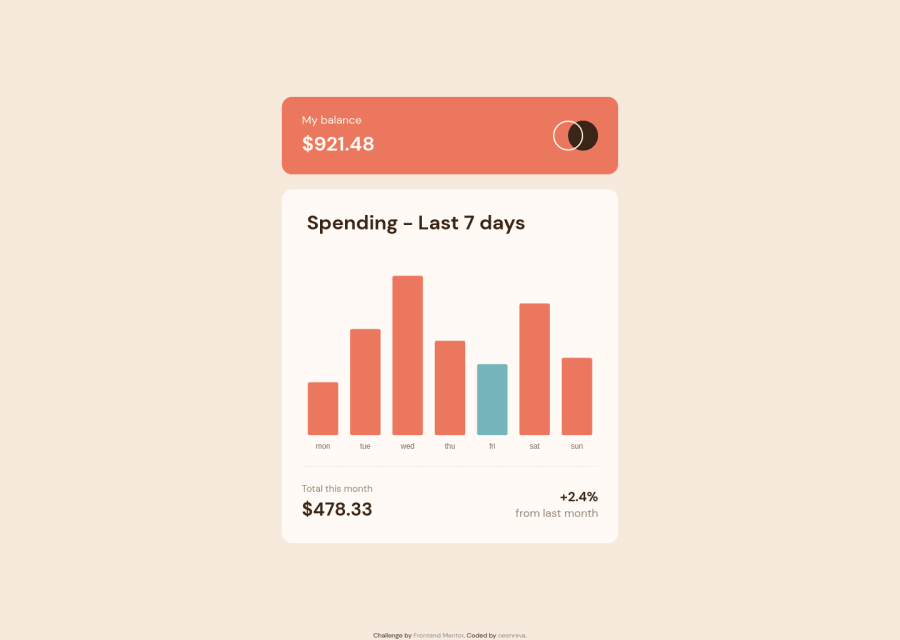
Libraries.. WOW. ChartJS might not be the best example but it's easy to see why these are useful and frustrating at the same time. I felt like ChartJS is currently well supported and has been around long enough to have the best 1st time experience with. I understand libraries well enough that each one has it's own quirks based on the dev/dev team behind them. I ran with a CDN(seemed easiest) added the canvas element and went to the js. I figured an IIFE was a good use and fetched the JSON data and instantiated the chart class. Kinda curious what thoughts are about this method. Maybe not best practices but the chart was up.
basic format looks like:
const myChart = new Chart({
type: '',
data: {},
options: {},
})
On top of it being the first library I've use I also don't have a lot of experience in using objects but I felt like this was pretty straight forward. The nested options object became majority of the js being that formal decisions are made within the Chart instance. After scouring the docs I went back and forth and came out with something I feel good about. Most of the formal decisions are based on mobile first. This caused one problem that I know for sure and that is the overall height on the graph in desktop format. As much as I looked, I couldn't seem to manipulate it. In these projects I try not to get lost in details like this due to the time it could take figuring it out. That obviously would be different in a client-based project. I'll note it here and maybe get to fix it in the future.
Overall I would recommend ChartJS for this challenge.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
