
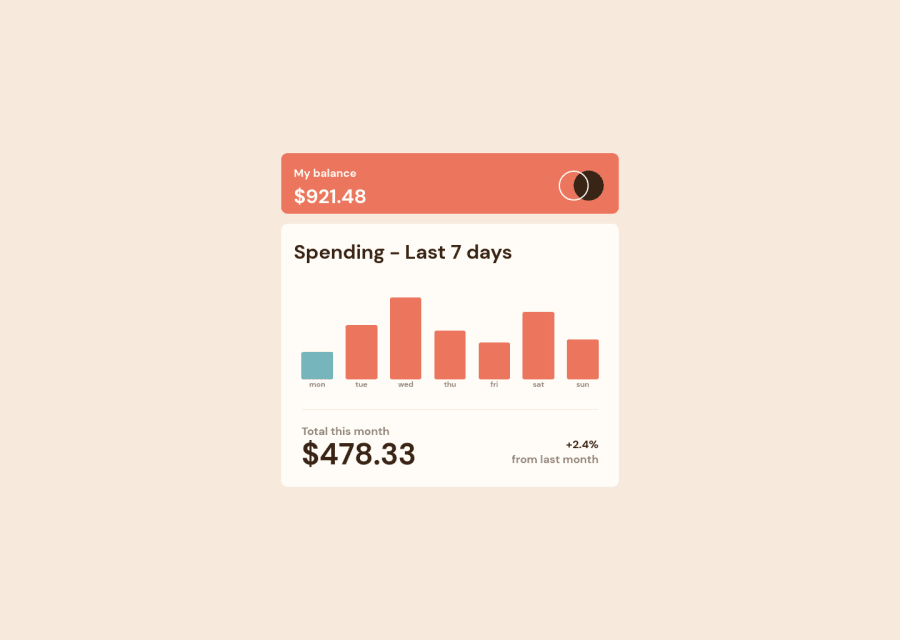
Expenses chart component made with Flexbox, Vanilla JavaScript, Fetch
Design comparison
Solution retrospective
This challenge took me 6.5 hours to complete from start to finish. (I'm starting to keep track of how long these take me : ) I was able to complete the bonus and add all the info dynamically from the JSON file. If anyone knows of a more dry way to get the current day to equal the value of the weekday please let me know! I used a switch statement in the end.
Community feedback
- @elaineleungPosted over 2 years ago
Hey Eileen, great work on this challenge; your component looks great and works well! I have to thank you because after looking at your question and what you did, I realize that I had misunderstood the highlighted bar to be the max height, and so I just went back to my code and fixed it. To answer your question, here's briefly what I did, but instead of using a
forloop, I usedforEach():const currentDay = new Date().getDay() data.forEach( (info, idx) => { // idx is the index of the item in the array, so i.e., idx for monday would be 0 // I created a new div for the bar, which contains the amount tag, bar, and day label const barDiv = document.createElement("div") // this adds the class for the current day if (idx + 1 === currentDay) { barDiv.classList.add('highlight') } })Hope this helps, and once again, great work!
Marked as helpful1 - @Chanda-AbdulPosted over 2 years ago
Great Solution!!
You could try using the JavasScript Date Object to dynamically set the current day of the week.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date
I hope that helps!
Marked as helpful0 - @Rashwan-MohamedPosted over 2 years ago
Hello Eileen, your solution is great good job, I think there is a better way for selecting the current day, it would begin by setting data-id for each day in html, then when you get the current day as number you will dynamically select the corresponding data-set id, in html for each day put data-id=(corresponding number), to access it in JS select dataset.id=currentDay, I hope you it clear enough..
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
