@stefanwright1988
Posted
Hey,
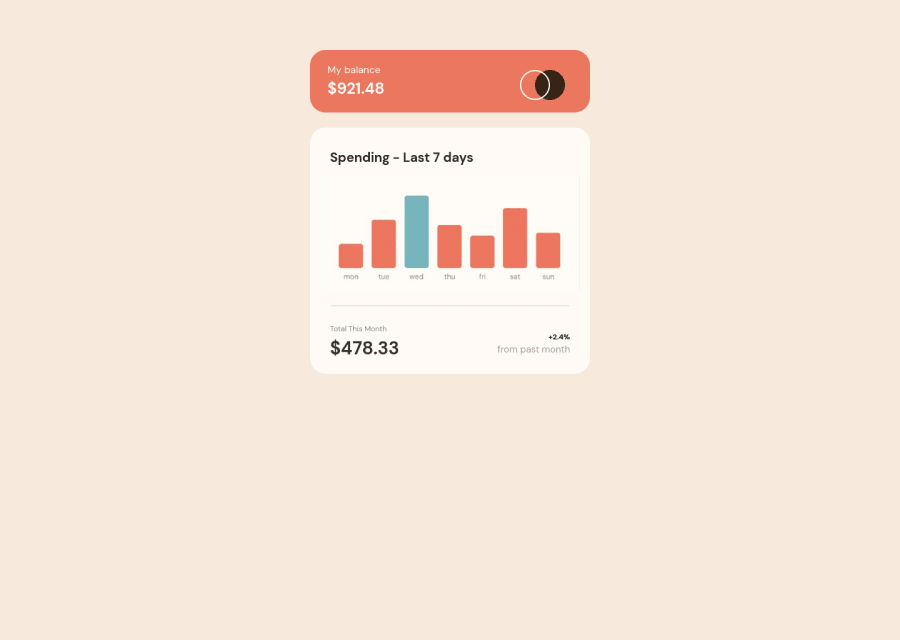
I suggest you revisit this task, the graph should be generated from the JSON file provided and not a static image, it should also have a hover effect to show the value for that day.
Also your site is not responsive, when viewing on a mobile device everything overflows its container, and your graph (which again should not be an image) is not viewable.
There is not much use of semantic HTML elements in use, I would suggest reading up on those
Marked as helpful
@Nikshinde7
Posted
@stefanwright1988 Yes it's not mobile responsive, I'll surely have to work on that.
Another thing, about the graph, is there any specific library I have to use? Just for the sake of design or will it be fine if I use any library at all?
@stefanwright1988
Posted
@Nikshinde7 you could use anything, it doesn't necessarily need a library, my own solution created divs for each bra in the bar graph, I used Styled Components in my react project for it
Marked as helpful
@Nikshinde7
Posted
@stefanwright1988 Thanks for the insight! Will implement it again then!