
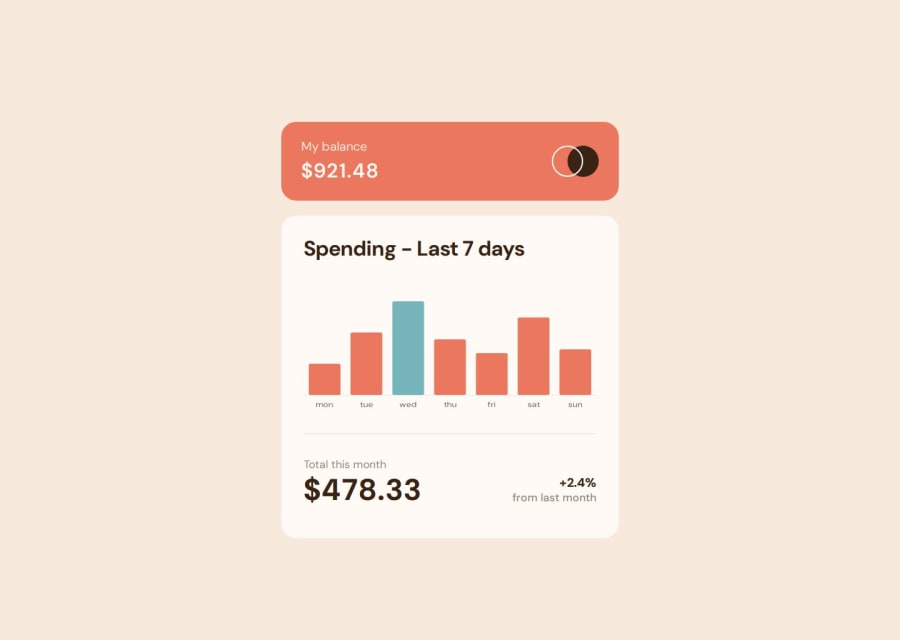
Expenses Chart Component built with Chart.js
Design comparison
Solution retrospective
🛸 Hello Front-End Mentor Community! I'm Daniel and this is my solution for this challenge! 😊
🛠️ Built with:
- HTML 🧾
- SASS 🎨
- Tailwind 👾
- JavaScript 🤖
- BEM Notation 🅱️
- Chart.js 📊
- Mobile first workflow approach 📲
I could've done that chart using a bunch of divs but I decided to take the opportunity to practice chart.js. I almost regret that decision, because it took me two days to finish and it was much harder than I thought. But I'm glad I didn't give up because I ended up learning a lot and I'm happy with the final result.
Thanks to the Front-End Mentor team that create challenges that make us learn a lot from doing them. 💟
If you have any suggestions on how I can improve this project, feel free to leave me a comment!
Feedback welcome 😊
Community feedback
- @Venkatesh-git-devPosted 10 months ago
hi daniel, I am a noob just started doing some frontend, would love to know how does sass, tailwind and BEM notation work together. Wasn't tailwind supposed to eliminate the need for sass + BEM. Forgive my ignorance. awesome work by the way
0@danielmrz-devPosted 10 months ago@Venkatesh-git-dev
Tailwind helps you to reduce code, but I prefer using it for responsive styling and SASS for specific styling.
You can definitely use them together. It's not one or the other. 😊
1@Venkatesh-git-devPosted 10 months ago@danielmrz-dev thanks for the reply. I Should look more into that
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
