
Submitted over 2 years ago
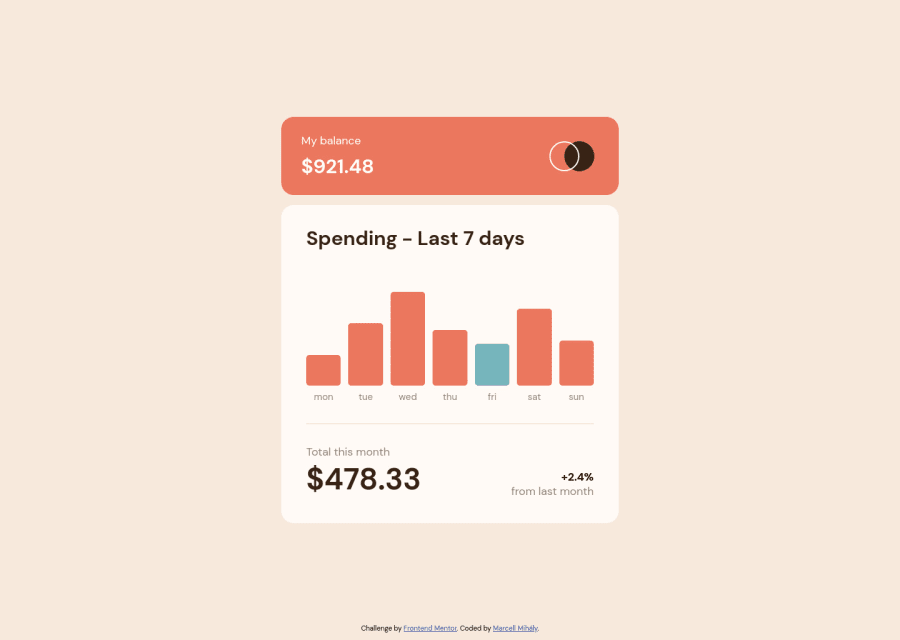
Expenses Chart Component
#sass/scss#react
P
@mihalymarcell86
Design comparison
SolutionDesign
Solution retrospective
Hello everyone,
I wanted to make the chart accessible, and added aria-labels to the bars, so that a screen reader would read out the actual amounts they represent. However, the validator is throwing errors: Elements must only use allowed ARIA attributes.
The docs say that <div> elements should be allowed to have all global aria-* attributes on them. I don't understand the issue.
Do you have any suggestions?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
