
Design comparison
Community feedback
- @vinumanPosted over 1 year ago
Hello There,
Good job completing the project. The design looks impeccable.
-
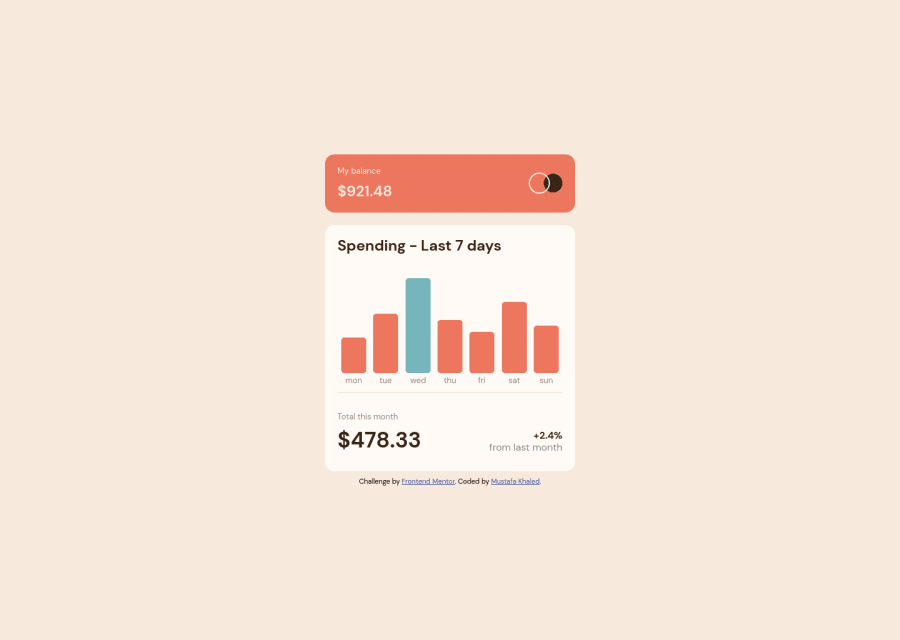
One of the functional requirements is to highlight the bar(cyan color) for the current day. One way to do this is to assign classes to each BAR div's starting from sun to sat.
-
The following code with render the functionality after naming the classes.
<div class="sun"></div> <div class="mon"></div> ..... .....let day; const daysOfTheWeek = ['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun'] const today = new Date();
if(today.getDay() == 0){ day = daysOfTheWeek[6]; } else{ day = daysOfTheWeek[today.getDay() -1] }
document.querySelector(
.${day} .bar).style.backgroundColor = '#76B5BC'; -
Hope this helps. Happy coding!
Marked as helpful0@Safi200Posted over 1 year agothank you for your feedback , i really appreciate that @vinuman
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
