
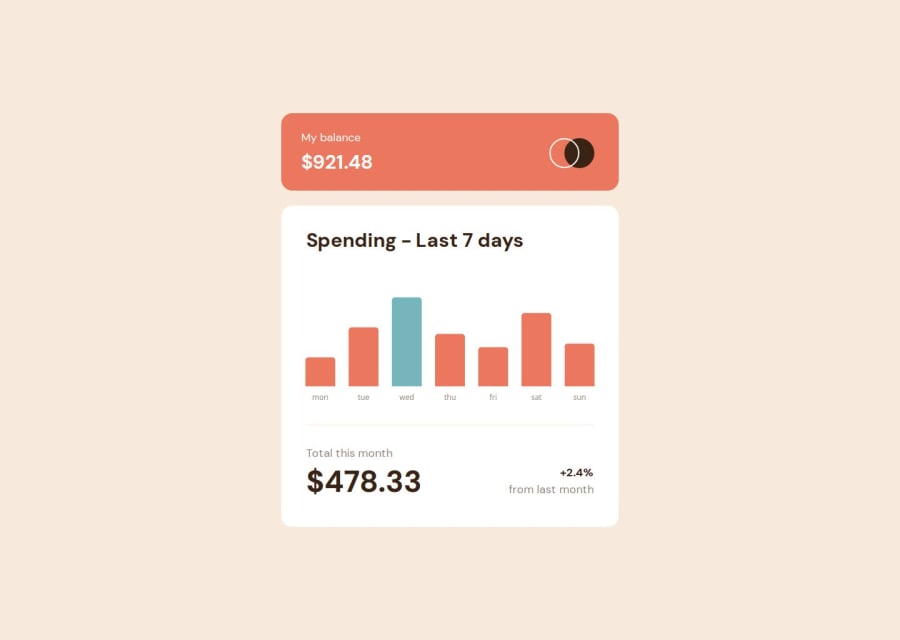
Expenses chart component - NextJS, TailwindCSS, ChartJS
Design comparison
Solution retrospective
I used NextJS for this challenge. Since I plan to integrate Frontend Mentor into my study routine, I might as well play around with NextJS and React alongside the challenges.
Implementing this challenge with NextJS made it more interesting. It gave me a broader scope for learning.
I leaned heavily on Charts.js on this challenge. It has some nice built-in functionality and is quite easy to implement once you set it up. Another tool on the tool belt. I will be playing with it more often.
What challenges did you encounter, and how did you overcome them?This challenge also showed the importance of a .fig file. I spent most of
the time pixel-pushing to set the dimensions, spacing, and layout right.
I am proud of the results since I was only eyeballing it.
I'm all good... Just plowing through the free challenges for practice. Thank you
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
