
Design comparison
Solution retrospective
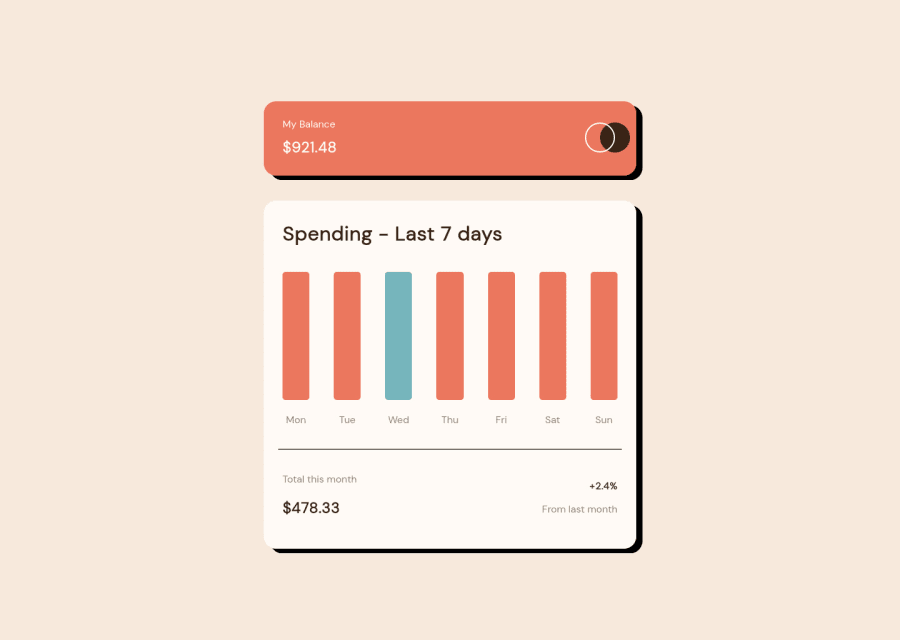
I would appreciate it if someone could teach me on how to fix the graph. 🤞😁🤞
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HTML 🏷️:
- This solution generates accessibility error reports, "All page content should be contained by landmarks" is due to
non-semanticmarkup, which causes lacking of landmark for a webpage
- So fix it by replacing the
<div class="container">element with the semantic element<main>in yourindex.htmlfile to improve accessibility and organization of your page.
- What is meant by landmark ?, They used to define major sections of your page instead of relying on generic elements like
<div>or<span>. They are use to provide a more precise detail of the structure of our webpage to the browser or screen readers
- They convey the structure of your page. For example, the
<main>element should include all content directly related to the page's main idea, so there should only be one per page
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful1@LiamMarriePosted over 1 year ago@0xAbdulKhalid Thank you for the feedback! I will definitely fix that.
0 - @MooseCowBearPosted over 1 year ago
It looks like you have given all of your bars a height of 20vh. What you probably want is to set a max-height on the bars so they won't distort the size of the component, and then use JS to calculate what the proportion of the max-height each item should be. You can use a scaling function to set the max value spent to the max height of the column, as discussed in this thread.
Alternatively, you could do something like each $10 spent corresponds to x many pixels (or em, or rem, or whatever your preferred unit is) and then calculate the heights by dividing by 10. That does have the potential to have very large columns on, say, a day the user bought a car.
If you want to get even fancier, you can use a log scale. That way even large deviations in spending do not result in huge differences in bar height.
Marked as helpful1@LiamMarriePosted over 1 year ago@MooseCowBear Thank you for taking the time to respond. I appreciate it! I will definitely try out your suggestions.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
