
Submitted about 2 years ago
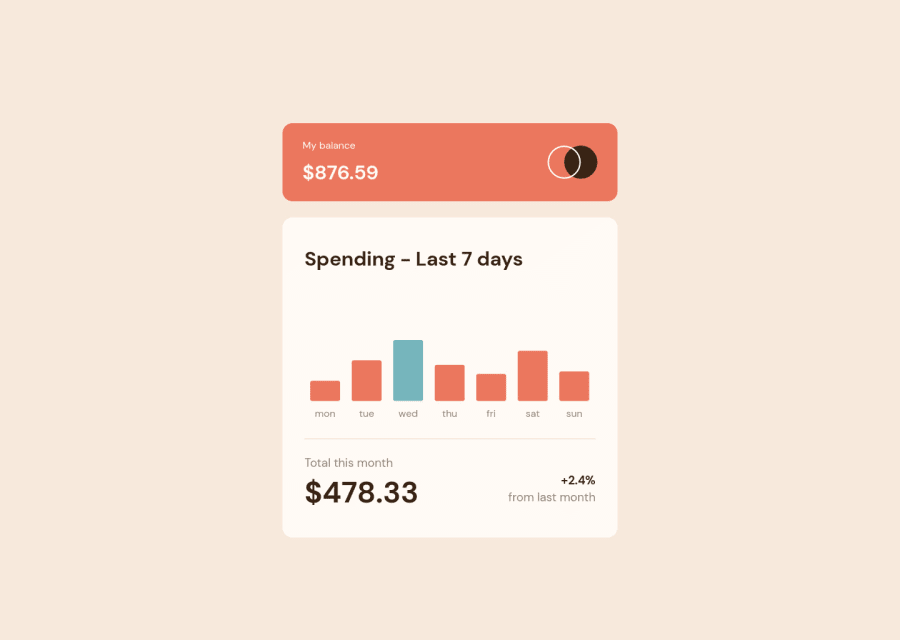
Expense-chart-component || React + SCSS + ChartJS
#react#sass/scss#chart-js
@adityaphasu
Design comparison
SolutionDesign
Solution retrospective
Good day, everyone! This is my solution to the Expense-chart-component🙂
I enjoyed and learned a lot from this opportunity to use the ChartJS library. I got stuck using it several times but eventually figured it out.
I also added this short counting-up animation to my balance using react-countup, I hope it looks good.
I've tried to keep the code pretty simple but any suggestions to refactor it are appreciated 😊
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
