
Submitted almost 3 years ago
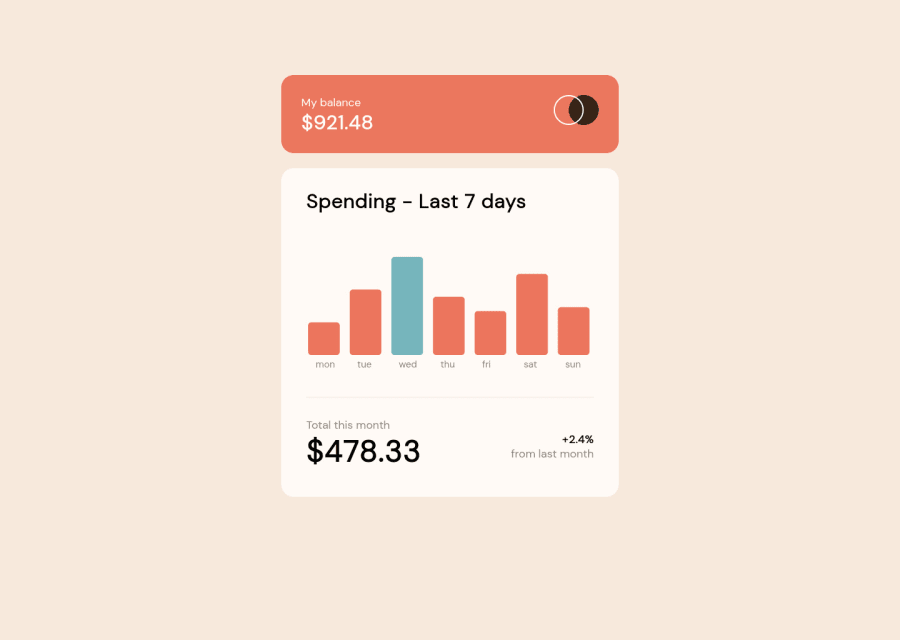
Expense Management Graph with React Konva (abs over canvas + react)
#react
@nikeshnaik
Design comparison
SolutionDesign
Solution retrospective
Using Canvas API is really difficult since it's low level. Went with Konva which adds abstraction to it. Since I was using React, went with their react-konva library.
Making Graph mobile responsive is tougher than expected which tempts you to use third party graph libs like High Charts, and Charts.js.
Enjoyed the challenge and gave pointers on where I need to improve.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
