
Submitted over 2 years ago
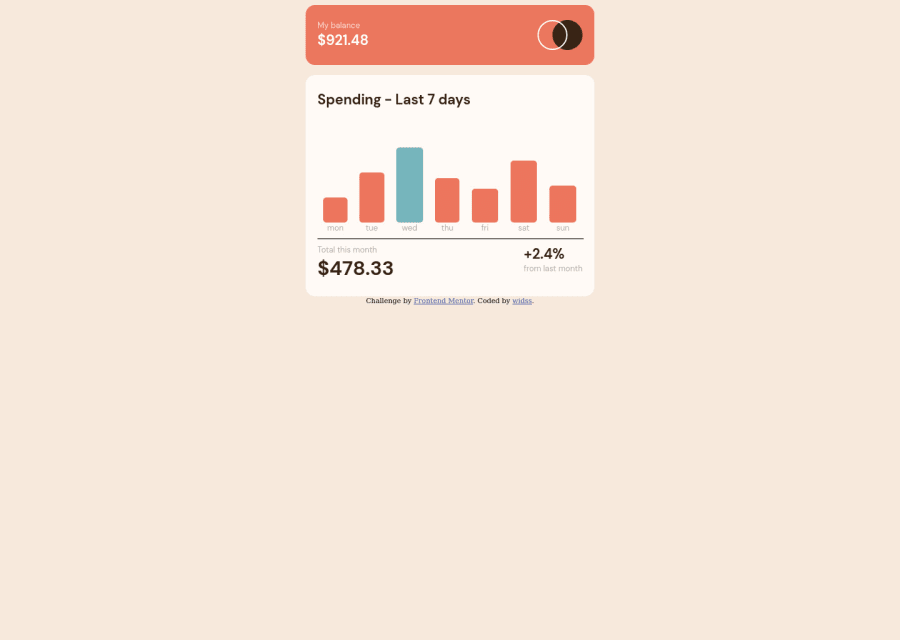
Expense Chart Solution, using vanilla js, not even using jquery
@widss
Design comparison
SolutionDesign
Solution retrospective
I'm kind of having some difficulty on aligning the contents vertically, I have applied the flexbox column justify-content and align-items as center, but the content still sits on top
Community feedback
- @tesla-ambassadorPosted over 2 years ago
Hey Louis, congratulations on completing this challenge! Your solution looks pretty neat. To address your question, you could add the following properties to your body element!
body{ display: flex; height: 100vh; flex-direction: column; justify-content: center; }That should center your card component vertically! 😁
Here's a few other pointers:
- In order to resolve some of your accessibility issues, you might wanna use landmarks in your html code, these help browsers easily navigate your code. So you might consider wrapping your divs in landmarks like
<main>or<header>or<footer>you need to do this according to how your page is structured. Incase you want to know more about landmarks, follow this link. - You might not want to use
<p>as the child element of your<span>tag but the reverse is true, I think you should consider using<p> Your text <span> your special text </span> more text </p>this is becaue a<span>is an inline element as opposed to a<p>which is block level element. This will also fix most of your HTML validation issues.
Happy coding and keep up the great work👍
0@widssPosted over 2 years ago@tesla-ambassador Thank you so much for the feedback, I will try implementing those pointers 🤝
1 - In order to resolve some of your accessibility issues, you might wanna use landmarks in your html code, these help browsers easily navigate your code. So you might consider wrapping your divs in landmarks like
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
