
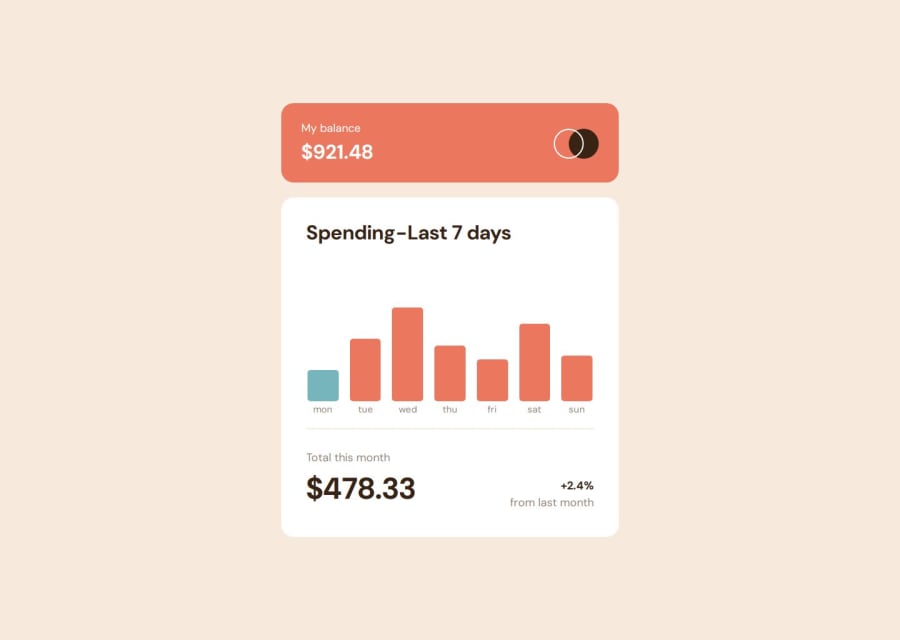
Expense Chart Component | Built using HTML, CSS, and JavaScript
Design comparison
Solution retrospective
I was happy to have completed the project, although the way I solved it was not the way I initially set out to do it.
What challenges did you encounter, and how did you overcome them?My ideal approach to this project was to use the fetch() API, but unfortunately, that did not come to fruition because the Parcel live server was just not loading the data I needed from the local JSON file. However, with VSCode's live server, it was not an issue. I ended up using es6 imports to get the data from there.
I would be happy if someone could help me figure out how to fetch or load local data using the fetch() API when working with a parcel live server.
I would also like any suggestions as to how I can improve my code.
Community feedback
- @DarionasPosted 5 months ago
Hello, Nice piece of art. How to fetch data localy from you root folder - you can look to my app.js file on GitHub https://github.com/Darionas/expenses-chart-component-main
Happy coding ;)
0@stephenikuomolaPosted 5 months agoHello @Darionas,
I just looked at your solution, and it was good to see how you approached the problem. However, my issue is more with the parcel bundle. I used Parcel to bundle my code, and it seems Parcel cannot load static data using the fetch API.
When I tried using the fetch API with the live server, it worked as expected. I would like to know why it didn't work with Parcel.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
