
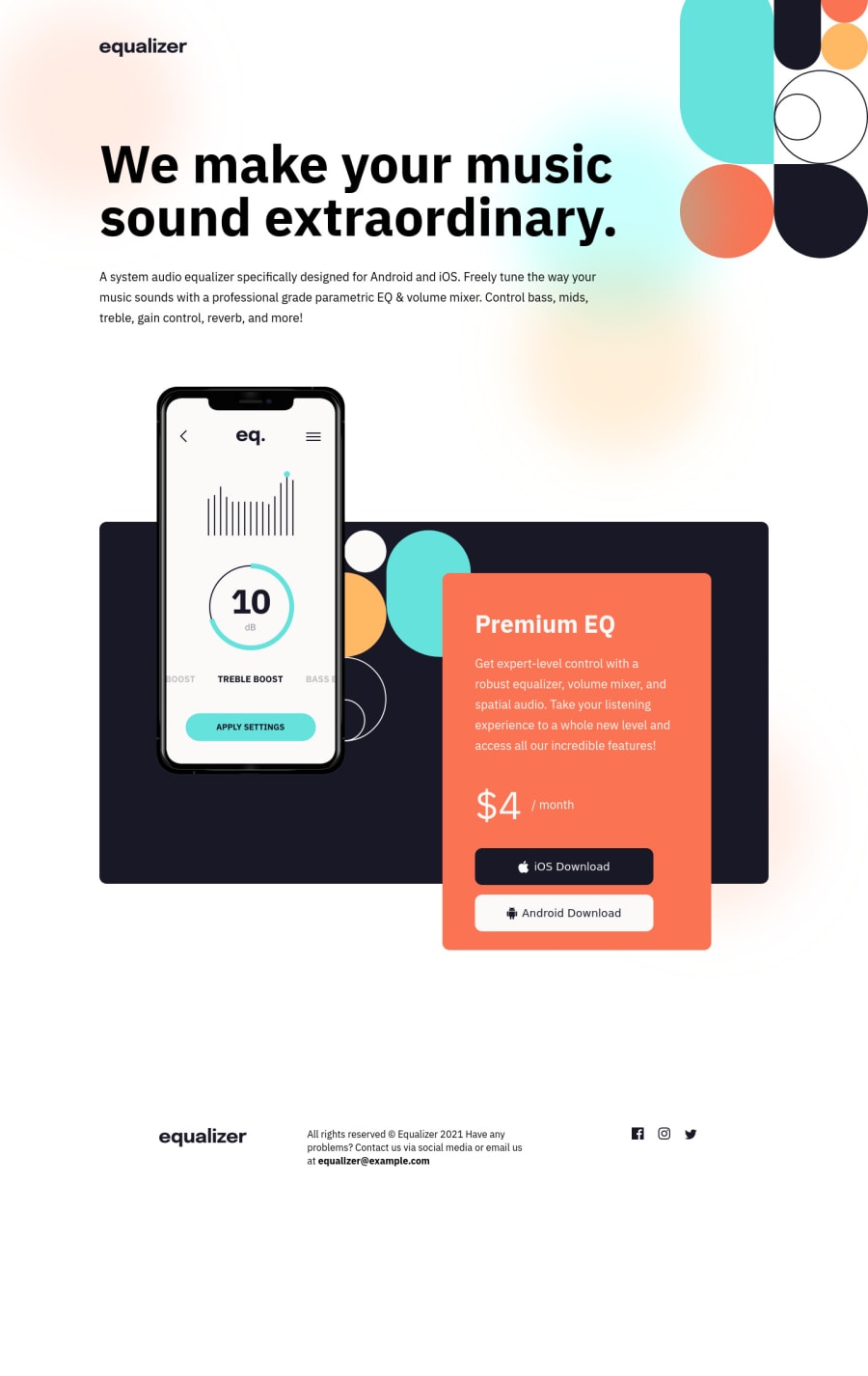
Design comparison
Solution retrospective
I found this challenge to be particularly tedious, however, I did my very best to get as close to the design as I possibly could. Unfortunately, it's not 100% picture-perfect. In addition, there were MANY lines of CSS written, which I'm sure is not ideal. Initially, I had the design looking almost perfect in the mobile and tablet versions. Sadly, my layout ended up breaking, so I decided to save a backup copy of my previous CSS file and start from scratch. This time around, I utilized a combination of CSS Grid, Flexbox, and absolute positioning. What I found to be the most difficult part of all of this is following the design guide in Figma to get the design as close as possible. Landing pages can be difficult at times, but overall, I did enjoy the complexity of this project. I started off by doing a generic CSS reset, followed by setting universal styles at the top of the document. From there, I targeted CSS classes within media queries to make sure that the layout wouldn't break. I noticed that I forgot to do a few little things within the project, so I'll update those changes later. As always, I'm super open to just about any form of advice or feedback, whether it be positive or not so great. Take a look, let me know what you think (and maybe what I could do differently next time). Thanks for checking this out!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
