
Submitted over 1 year ago
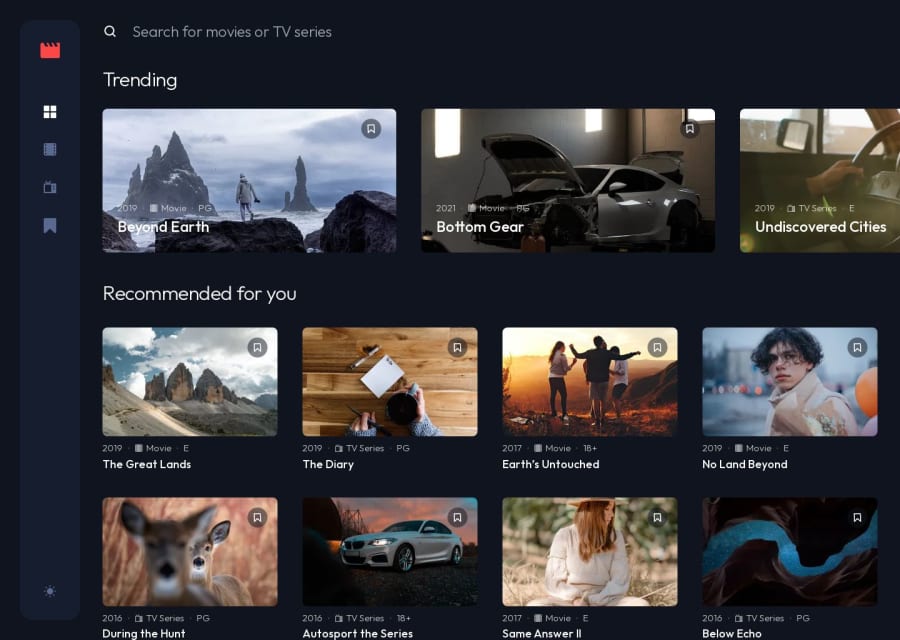
Entertainment App - Next13, TypeScript, TailwindCSS & Zustand
#framer-motion#next#tailwind-css#typescript#zustand
@frbarbre
Design comparison
SolutionDesign
Solution retrospective
I'm beginning to getting a real hang of Zustand, this time I decided to try using it with Typescript, which IMO has a pretty confusing syntax. However I managed, and learned alot!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
