
Design comparison
Solution retrospective
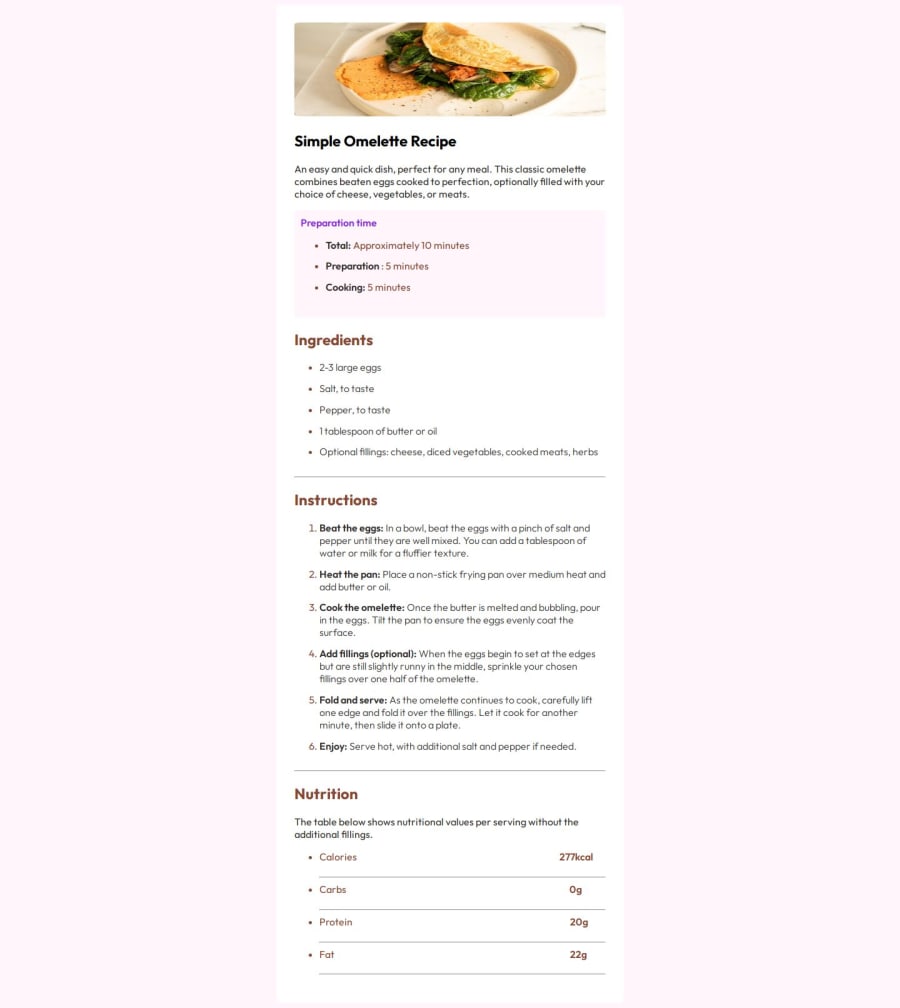
a recipe website using only #html and #css. Enjoy your omelette
Community feedback
- @DevNathiPosted 9 months ago
Hey great work!!!! I think in the future, focus on what the requirements are for the challenge, in terms of breaking down the html elements you will need. Also on your lists, remember that there is a ul(unordered list, or bullet point list) and ol (ordered list or numbered list), you can change the list style in css to anything but you can write less css code by just selecting the right element. Also for your images, use something like fill or cover to make cover the whole img element or fill depending on the design. All in all, great work, have fun writing code.
0@onosejoorPosted 9 months ago@DevNathi thanks so much for the tips ☺️. Like I said, I'm still a learner. So I don't know much yet. I don't even know the fill or cover tag until now! 😅 I'll try it out once more. Thanks again senior 👌
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
