
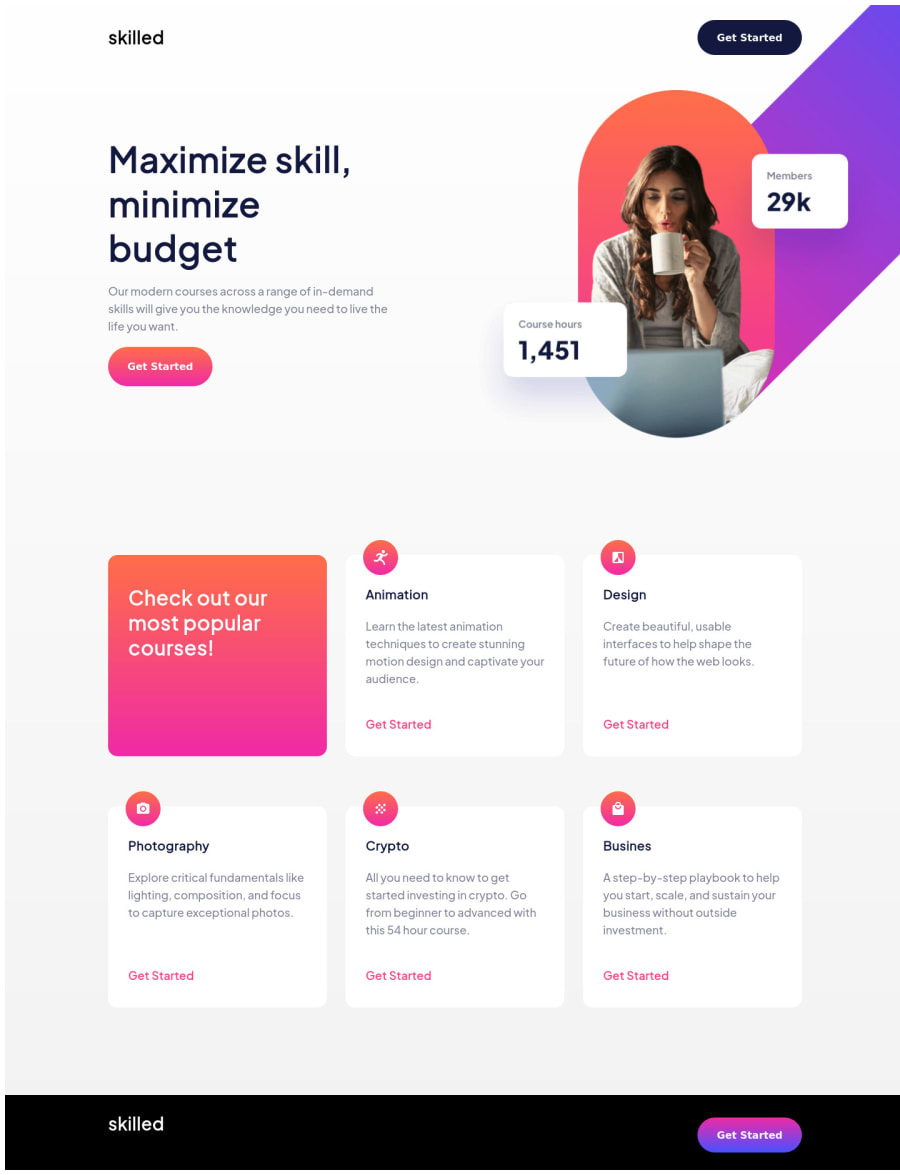
Design comparison
Solution retrospective
I have one problem left that I simply don't understand and I hope for help. The black button in upper right corner (and only this one ) doesn't show hover-states when in tablet or desktop mode. It does however show hover state when in mobile mode. I don't get it why... :/ May be someone feels challenged to find the mistake in my code? Thanks a lot!!!!
Community feedback
- @DesignAssemblyPosted over 2 years ago
Hi Harm
Good effort but there are quite a couple of issues that need to be addressed. To answer your question as to why your top button is not getting a hover state.. well firstly your large hero image is positioned absolute and its containing parent the "header" is positioned relative but your "topline" container which contains the logo and the button has no display property associated with it neither a z-index. So in order to fix your issue with your current code just add position relative to the topline with a z-index of 1.
Some other feedback is look at how you design your layout. you over complicating things. How i go about it is before i even touch code I do a rough sketch of the container structure and how i could lay them it in the simplest way possible. then once im ready ill lay them out either using flexbox or grid. If you not familiar with those two layout methods I would strongly suggest your look into them as they will help you a lot down the road.
Look at your Validation results and correct them is also a good first step.
Happy Coding
Marked as helpful1 - @ghintemaPosted over 2 years ago
Hi Gavin,
thank you for your feedback. It's highly appreciated. I really thank you for it. And after a while of thinking and trying I even got it WHY the z-index is the key here: The button is otherwise covered by a none visible area of the logo, so it's been visible but not hoverable.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
