
Submitted over 2 years ago
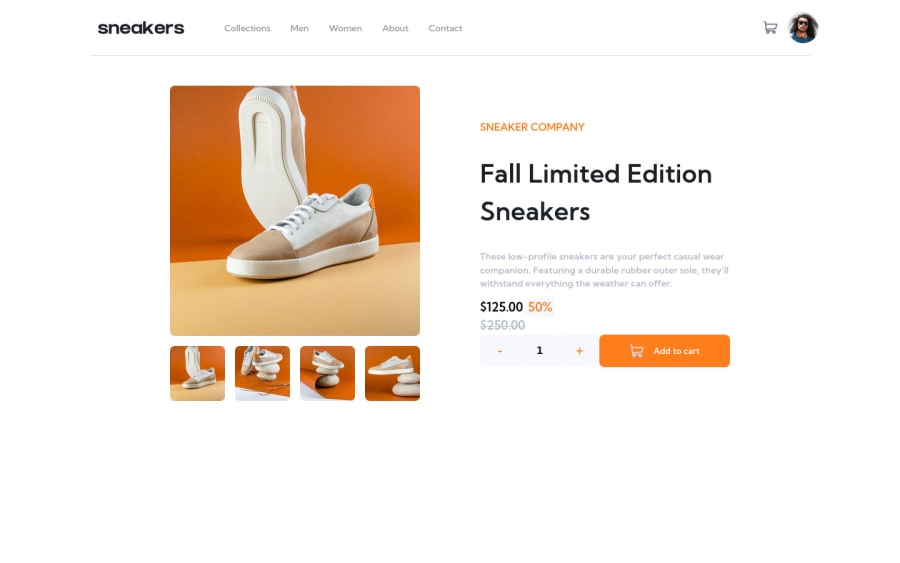
e-coomerce product page with lightbox and flexbox
#sass/scss
@superozzy
Design comparison
SolutionDesign
Solution retrospective
hello, just finish this challenge ,it was pretty dificult for me,especially lightbox! any advice is welcome !
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
