Submitted about 3 years agoA solution to the E-commerce product page challenge
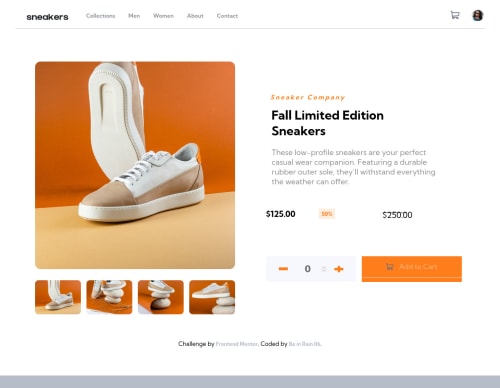
e-commerce-product-main-page with Javascript
@BeinRain06

Solution retrospective
when you hit a stone you need to ask yourself in which matter you are made...
This project bring a lot to handles with the interactives section having to be design.
I come to the fact that a box with position:absolute cannot allow properties of z-index like is floating.
Bring up to Light
How to achieve a design lightbox/actives states lightbox that pop up like in the spec with a shadowed body. Have tried with body:before but seems is not the solution.
Thanks Dude!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ngouend raoul Gerard's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord