
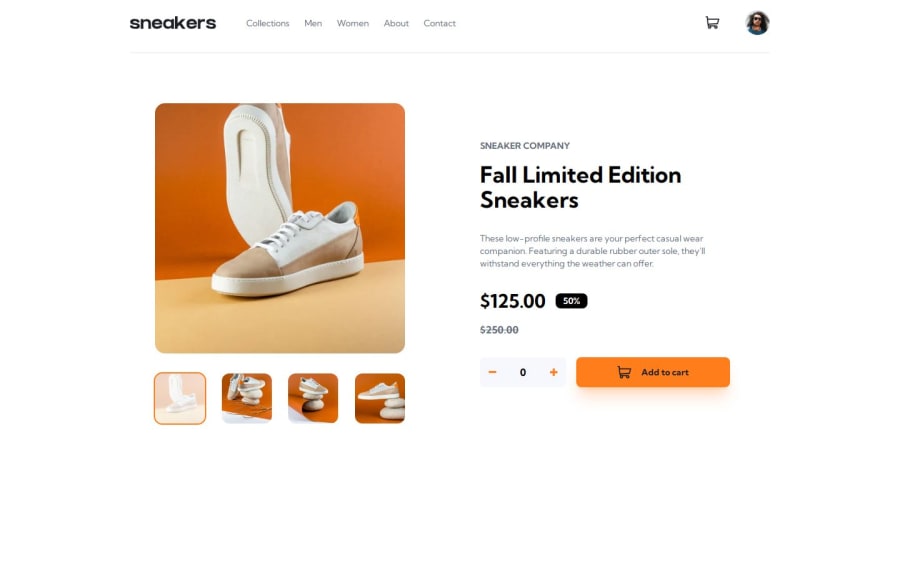
Ecommerce with React and Tailwind v 4.0.6
Design comparison
Solution retrospective
I'm glad I got to work with the new Tailwind 4.0.6 update and try out Tailwind's migration tool.
I've gained even more confidence with Atomic Design and I'm starting to feel the need to organize my code even better, so I'll be experimenting with new organization methods.
I also wrote the JSDoc documentation using Claude-3.5-Sonnet.
What challenges did you encounter, and how did you overcome them?Updating Tailwind from 3.6 to 4.0 wasn't always easy—new terminal errors kept popping up from time to time. I solved them by removing node_modules and pnpm-lock.yaml, then reinstalling the packages.
The main issue was that pnpm was upgrading Tailwind to the latest version (4.0.9), which caused compatibility issues with some packages. So, I decided to stick with version 4.0.6.
What specific areas of your project would you like help with?I've decided to separate the types and the application's logic to keep the components as clean as possible. The problem is that everything still feels a bit messy.
Do you have any suggestions on code organization methods besides Atomic Design?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
