
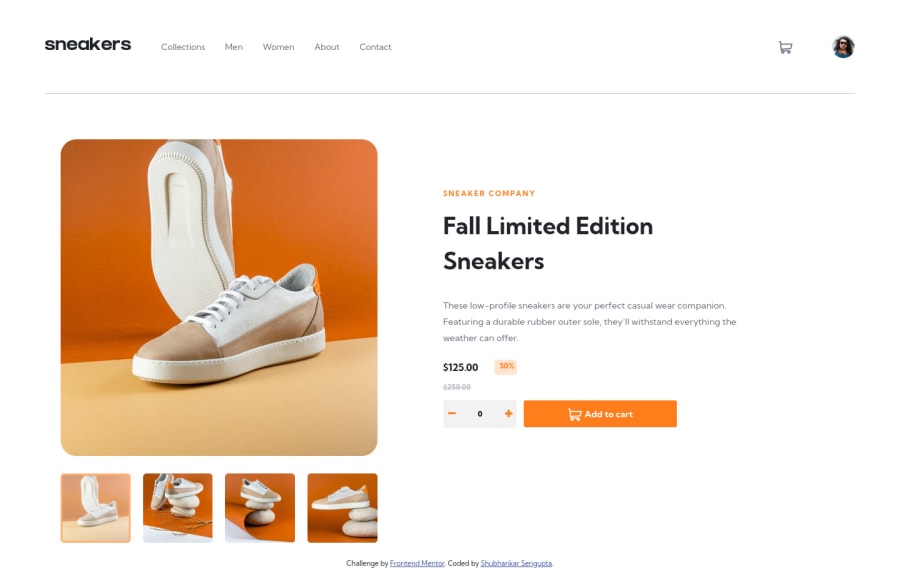
Ecommerce website using Bootstrap, SaSS, Flexbox and CSS grid
Design comparison
Solution retrospective
Looking for some feedback
Community feedback
- @AlexKMarshallPosted about 3 years ago
Hey there
Visually this looks good and is nice and responsive.
It has a lot of accessibility problems though.
The HTML needs some looking at. Make sure you use headings correctly (for instance, there's an
<h2>wrapping the lightbox that definitely shouldn't be there).Make sure you are using buttons and anchors correctly (for instance you have used
<a>for the left and right buttons on the lightbox, these should be<button>. Buttons are for interactivity, anchors are for navigation.Make sure buttons and form controls are the only element use use for anything interactive. For example your quantity selector is completely inaccessible to the keyboard. The number should be an
<input>and the increment and decrement options should be buttons. It's made worse by adding atab-index=0to the<span>. All that is doing is meaning a keyboard user can tab onto the element, but they can't do anything with it. Very frustrating for a user.All in all the CSS looks good. So I would suggest definitely focusing on HTML fundamentals. Always make sure to test your site with a keyboard if there is any interactivity. Ideally test with a screen-reader too.
Marked as helpful1@Shubhankar-SenguptaPosted about 3 years ago@AlexKMarshall Thank you so much for your guidance, will definitely take into account the HTML part that you highlighted.
0 - @MikevPeerenPosted about 3 years ago
Hey @Shubhankar-Sengupta,
Nice job!
I like the animations and the hover effects, maybe you could have also done something with the count to add to the cart. However when I hover over the profile the cart moves to the left, I don't know if this is intentional.
But for the rest responsiveness is good, good job!.
Marked as helpful1@Shubhankar-SenguptaPosted about 3 years ago@MikevPeeren Thanks for pointing that out, I'll try to fix it and thank you for your response.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
