Submitted almost 4 years agoA solution to the E-commerce product page challenge
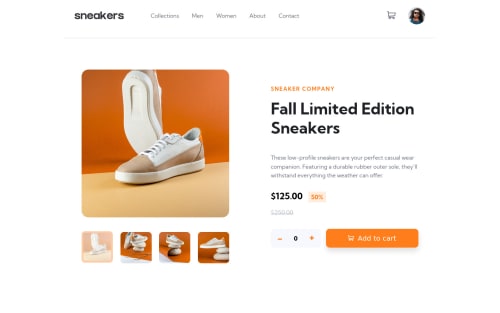
E-commerce product page
@nasim67reja

Solution retrospective
It was too hard for me 😢.I tried my best.You must check the slider and tab component. I have added some animations on cart icon and the tab component. Don't forget to give feedback. Any feedback will be appreciated 😊
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nasim Reja's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord