
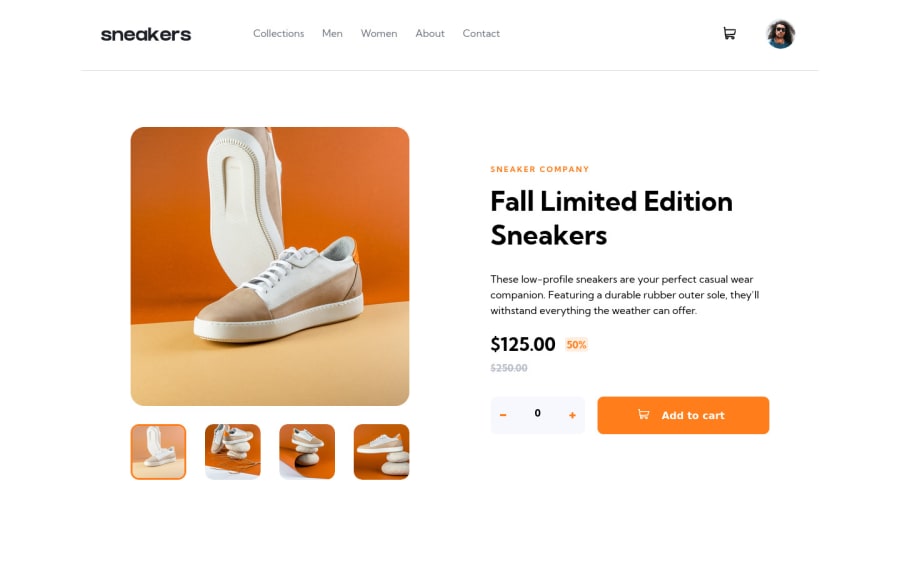
E-commerce product page with SASS, Jquery , and mobile first design
Design comparison
Solution retrospective
Hey developers 👋
I used this challenge as an opportunity to learn SASS, and this was my first time developing the mobile layout first.
I'm not used to organizing multiple sass files so unfortunately the sass is pretty chaotic at the moment if someone could give me pointers on sass file organization that would be awesome, but any feedback is appreciated!
Community feedback
- @md5daltonPosted about 2 years ago
Hello Dun 👋
Incredible work on the solution for this challenge and excellent choice in going with mobile first approach.
One of the things you might like with CSS pre-processor like SASS is the ability to split your styles into multiple files to make them more readable and easier to maintain. However, you might have noticed that your _main.sass is quite long, so I'd suggest you split it up a bit. Here's a folder structure I use when I work with static projects:
styles /components /_button.sass /globals /_boilerplate.sass /_colors.sass /_typography.sass /layout /_footer.sass /_header.sass /_main.sass /_navigation.sass /util /_breakpoints.sass /_mixins.sass /_variables.sassYou don't have to use this exact same folder structure as you can modify it according to your use case scenario and needs. I'll leave a link to and article by Doston Nabotov at DEV Community on A Modern Sass Folder Structure , you can check it out as they go further into the concepts. 👌
Marked as helpful0@DundeeAPosted about 2 years ago@md5dalton I'll definitely be using this advice for my SASS projects from this point on, thank you!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
