
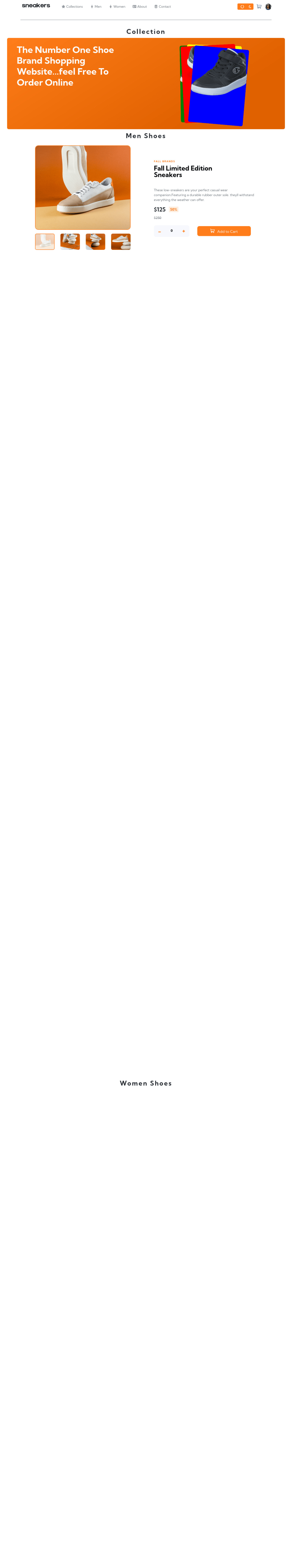
E-commerce product page using Vanilla JS
Design comparison
Solution retrospective
Even if these type of E-commerce projects are done with frameworks to make life easier but i challenge myself to the extreme building the components by pure vanilla JS . the method that i use to make the whole project is using constructor functions as a component of JS since they will build the a whole functionality after i envoke(call) it for any place i want .. the components that i build with constructor function (located in module folder)
1.Modal(pc version only modal.js)
2.prev and next(mobile version constructorMob.js)
3.addToCart(card.js)
4.counter(counter.js)
other components that help to build the project
1.array.js(host files locally to store images)
2.checkout.js(fetch data for countries select input API)
3.darkmode.js(for toggle darkmode )
4.fixedNavBar.js(for toggle navbar fixed class scroll event)
5.localstorage.js(i will design these soon)
i also added cool features like
*page_loading_GIF
*collection_cards_feature
*Night_mode
*checkout_page.
for the checkout page in the country select input i use *API to load countries and add them in to our select input.....if u see some bugs please correct me(except the notification **bug after the item deleted i will fix that after completing the local storage function when i got time to do that) and also if u see something **new ask me
Community feedback
- @Deevyn9Posted over 2 years ago
Hi Yishak, congrats on completing this project, your solution looks really great, your innovations too are awesome. However, I found a little thing you'll need to fix, you'll need to adjust the "add to cart" function so it doesn't add an item if the number chosen is less than 1.
I hope you find this helpful.
Happy Coding! 🎉
Marked as helpful1@yishak621Posted over 2 years ago@Deevyn9 omg yes u r right ...i forgot that ....i will do that thanks
1 - @Chiemeka2006Posted over 2 years ago
@yishak abrham splendid solution u have hear i love how unique u made it really hope i can get as good as you are rn
1@yishak621Posted over 2 years ago@Chiemeka2006 thank u very much bro ....keep working on the frontend mentor challenges it helps a lot
0@Chiemeka2006Posted over 2 years ago@yishak621 I know I'm currently learning javascript basics I'll soon begin learning how to manipulate the Dom and all those other stuffs
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
