
Submitted about 2 months ago
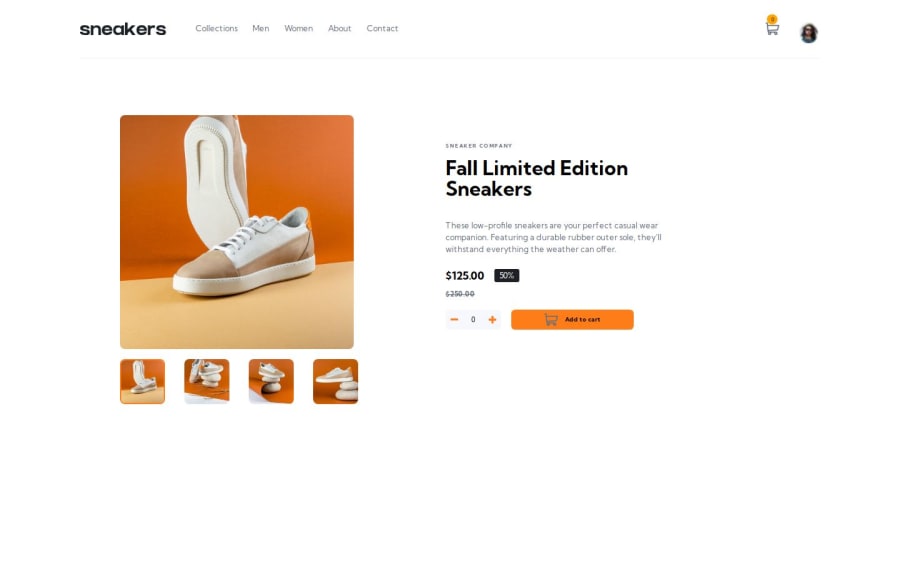
ecommerce-product-page using Typescript, js, css
#next#typescript
@DicksonPreye
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
i am most proud of the fact that i was able to complete the challenge. i think next time i'd use AI to seek for help faster
What challenges did you encounter, and how did you overcome them?I encountered issues in the addition of functionalities primarily click functionalities, i researched using AI and chat gpt was a great help
What specific areas of your project would you like help with?The nav profile icon and also with transferring the cart quantity and price to the checkout bar after the add to cart button is clicked
Community feedback
- @MaeWolffPosted about 2 months ago
Hi!
- To improve the
imageKeytype, you can do this:
const images = { 1: "/image-product-1.jpg", 2: "/image-product-2.jpg", 3: "/image-product-3.jpg", 4: "/image-product-4.jpg", } as const; // Now `imageKey` is typed as `1 | 2 | 3 | 4` const toggleOverlay = (imageKey: keyof typeof images) => { setActiveImage(imageKey); openModal(images[imageKey]); };0 - To improve the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
