
Submitted almost 3 years ago
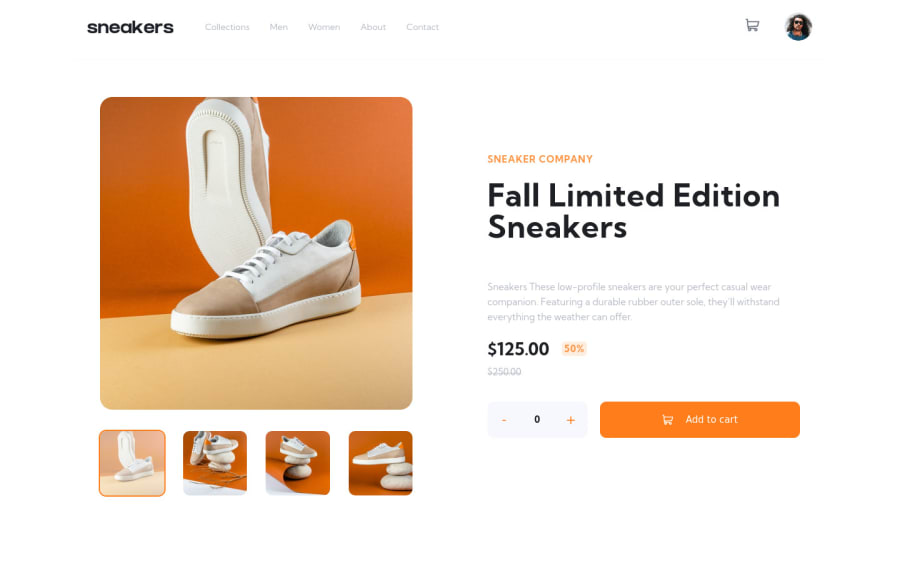
E-commerce product page using sass and vanilla javascript.
@Hutchii299
Design comparison
SolutionDesign
Solution retrospective
I really enjoyed this challenge as it allowed me to do a lot with vanilla javascript and practise the MVC pattern. I managed the product quantity through a state variable in the model JS file and also each part of the UI managed itself through their own view component JS file. I used a controller JS file to connect the views to the state variable and control and functionality involving multiple views and parsing state back and fourth. This made for a clean solution and by using grid I was able to make an easy responsive design without too many media queries.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
