
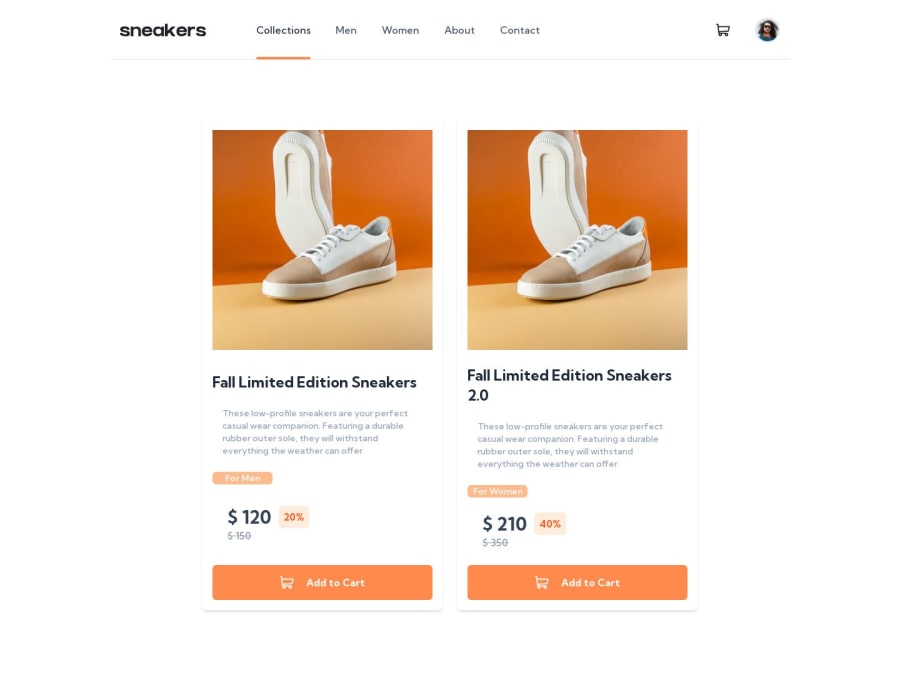
E-commerce Product Page - (ReactJS, TypeScript, NextJS)
Design comparison
Solution retrospective
Hello! I'm very glad to finish this challenge, I put some things that wasn't at the challenge, but to go to the product page, just need to click at the title of the product, and I need you guys help, I was struggling to pass data from a page to another page with NextJS, I made it by using props but I know that are more cleaner ways to do this, also I was struggling to position the checkout-card. I would be very grateful if you guys could give me some tips and advices. I started to study NextJS a few week ago and I want to know the best practices. Thanks!
Obs: You need to click at the title of the product to goto the Product Page.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
