
Design comparison
SolutionDesign
Solution retrospective
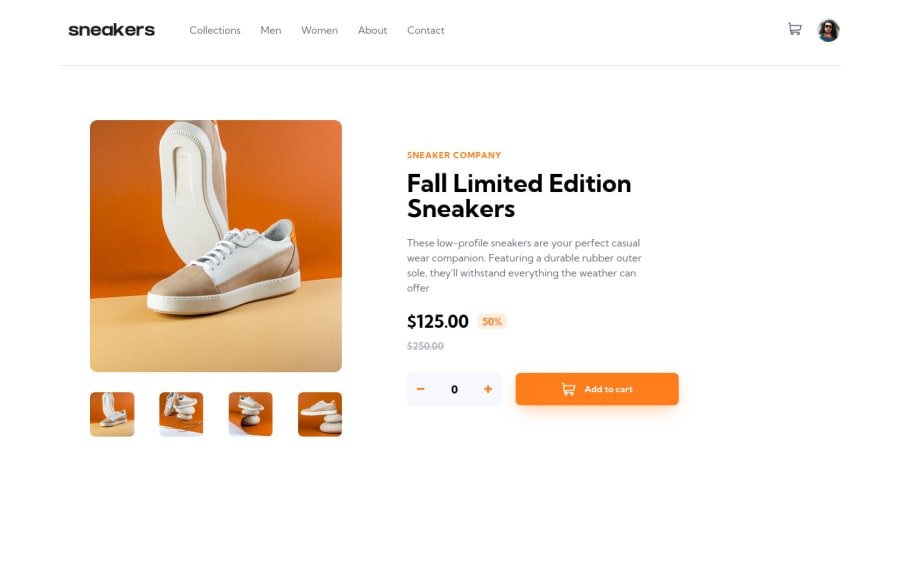
This was a pretty challenging project for me especially the lightbox and image sliding features but I think overall it came together nicely even though my code isn't really as clean as I'd like it to be. Any feedback or suggestions are much appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
