Submitted about 2 years agoA solution to the E-commerce product page challenge
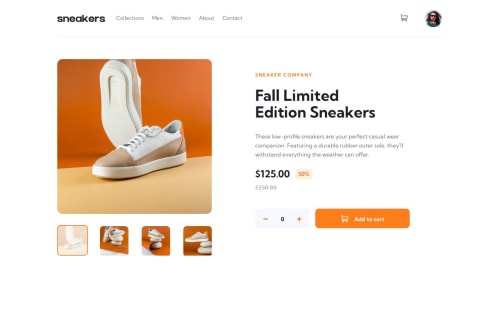
E-commerce product page (Html,Css(Sass), Splide.js, Js)
accessibility, cube-css, sass/scss
@p4bloxx

Solution retrospective
Hi everyone ;)
In this challenge I learned to manage some interesting components, such as a slider (different between the mobile and tablet/desktop versions) and a lightbox inside a dialog box.
for the photo slider I used a dedicated JS library, simple to implement, a little less to customize it according to the requested design, but overall I succeeded.
If you like, you could leave me an opinion/advice/constructive criticism, we can discuss it, I'd be happy ;)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Pablo Dettori's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord