
Submitted almost 2 years ago
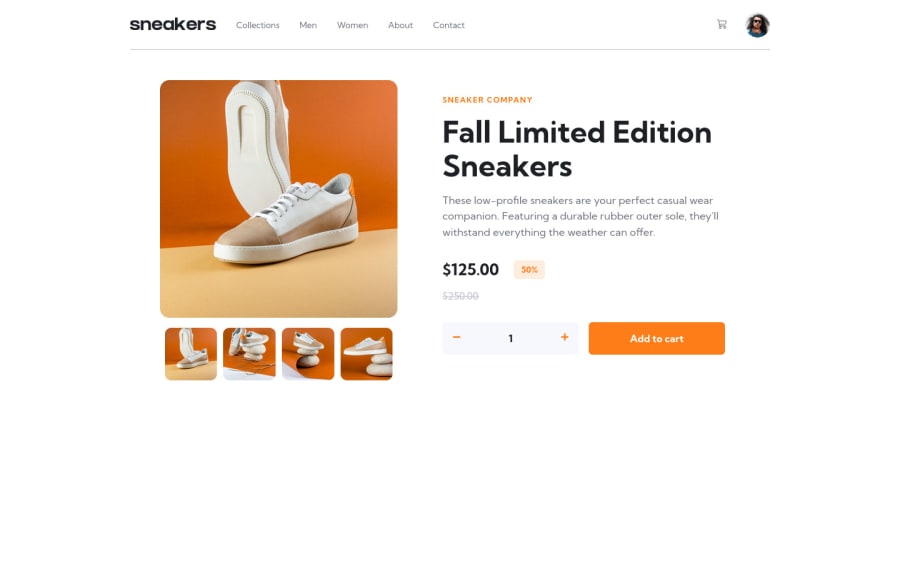
E-commerce product page created with Reactjs and Context API
#accessibility#bem#react#styled-components
@adil-khursheed
Design comparison
SolutionDesign
Solution retrospective
Hey Everyone,
This is my first project with context api. Your feedback is much appreciated 🙂🙂
Regards.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
