Submitted almost 2 years agoA solution to the E-commerce product page challenge
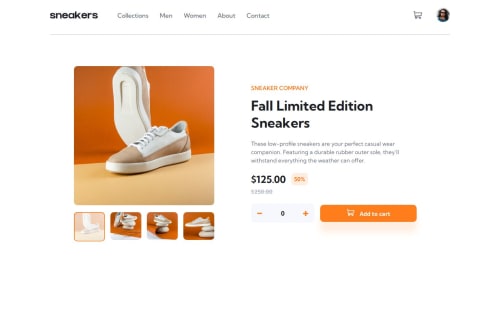
E-commerce Product Page built with HTML, CSS & JS
accessibility
@EmanRadwan114

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Eman Radwan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord