Submitted about 3 years agoA solution to the E-commerce product page challenge
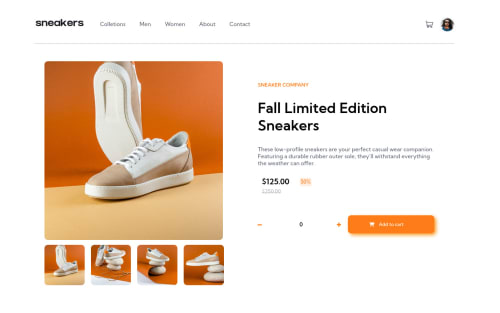
Ecommerce product page
sass/scss, react
@kass8mal8

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on caseem's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord